8 Things I Learned at my first design internship
In chronological order, a candid breakdown on exactly what I did and takeaways from each task. To help incoming interns and reflect upon my own experience. (PS. The product launched already so yes I can talk about it.)



The Project
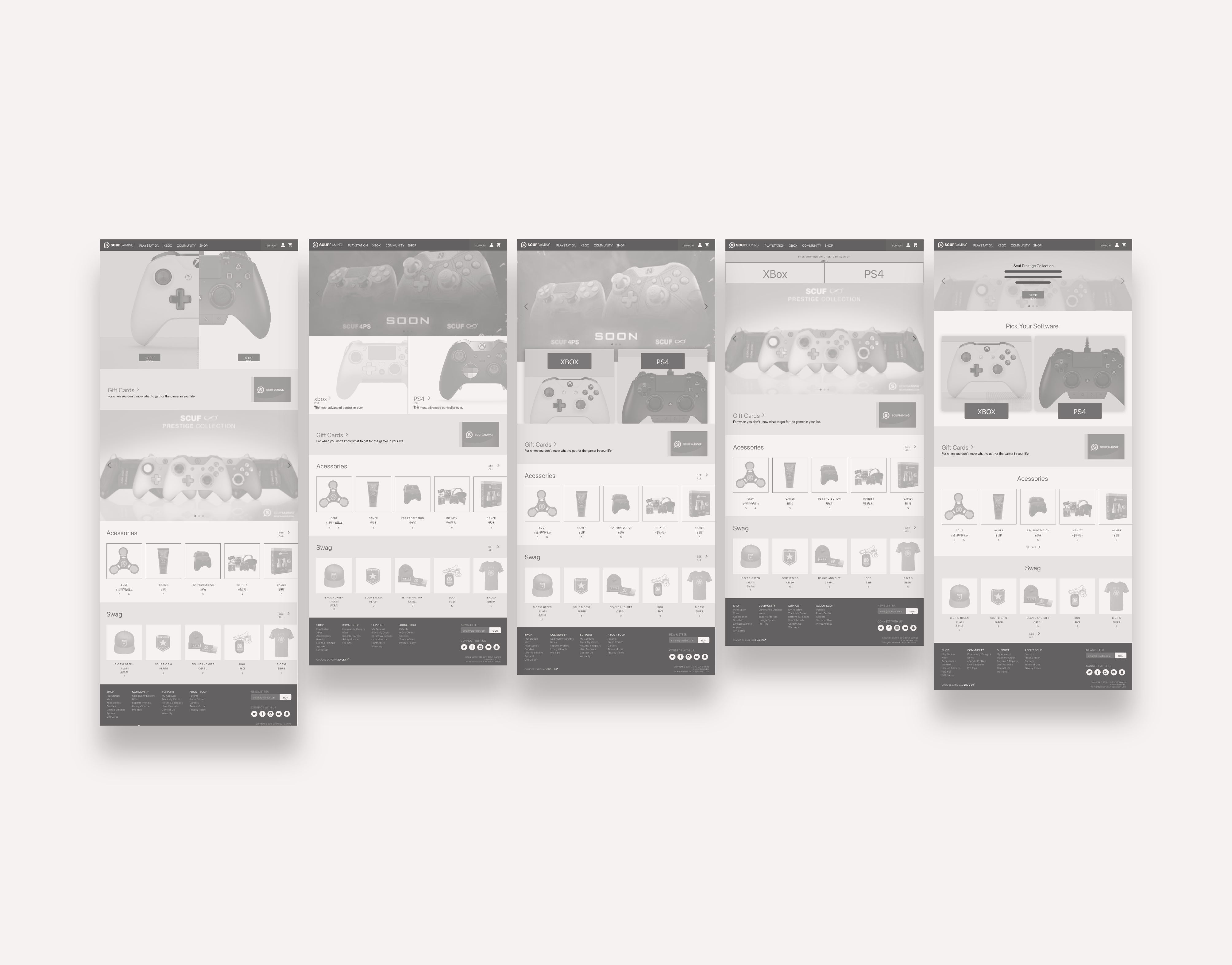
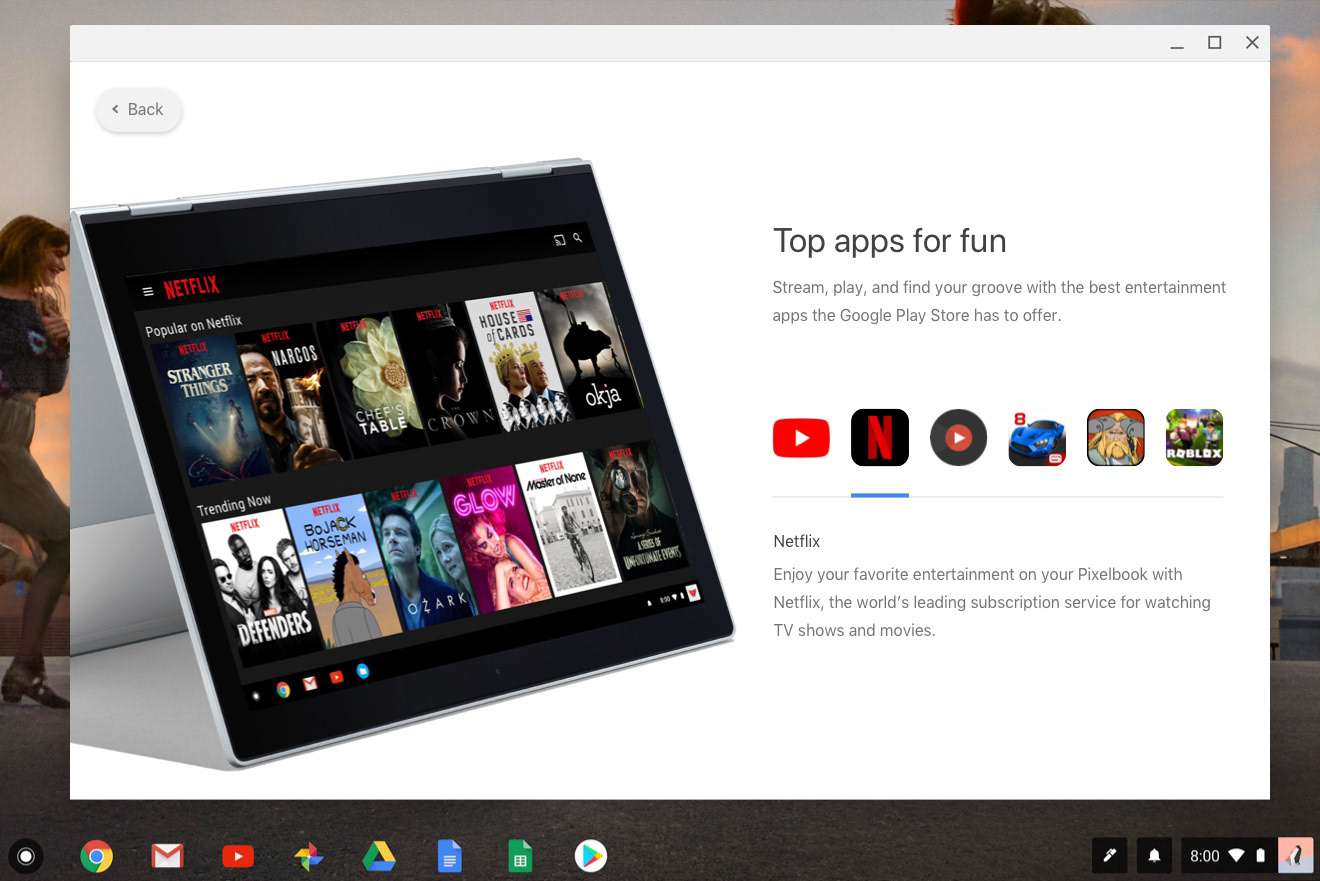
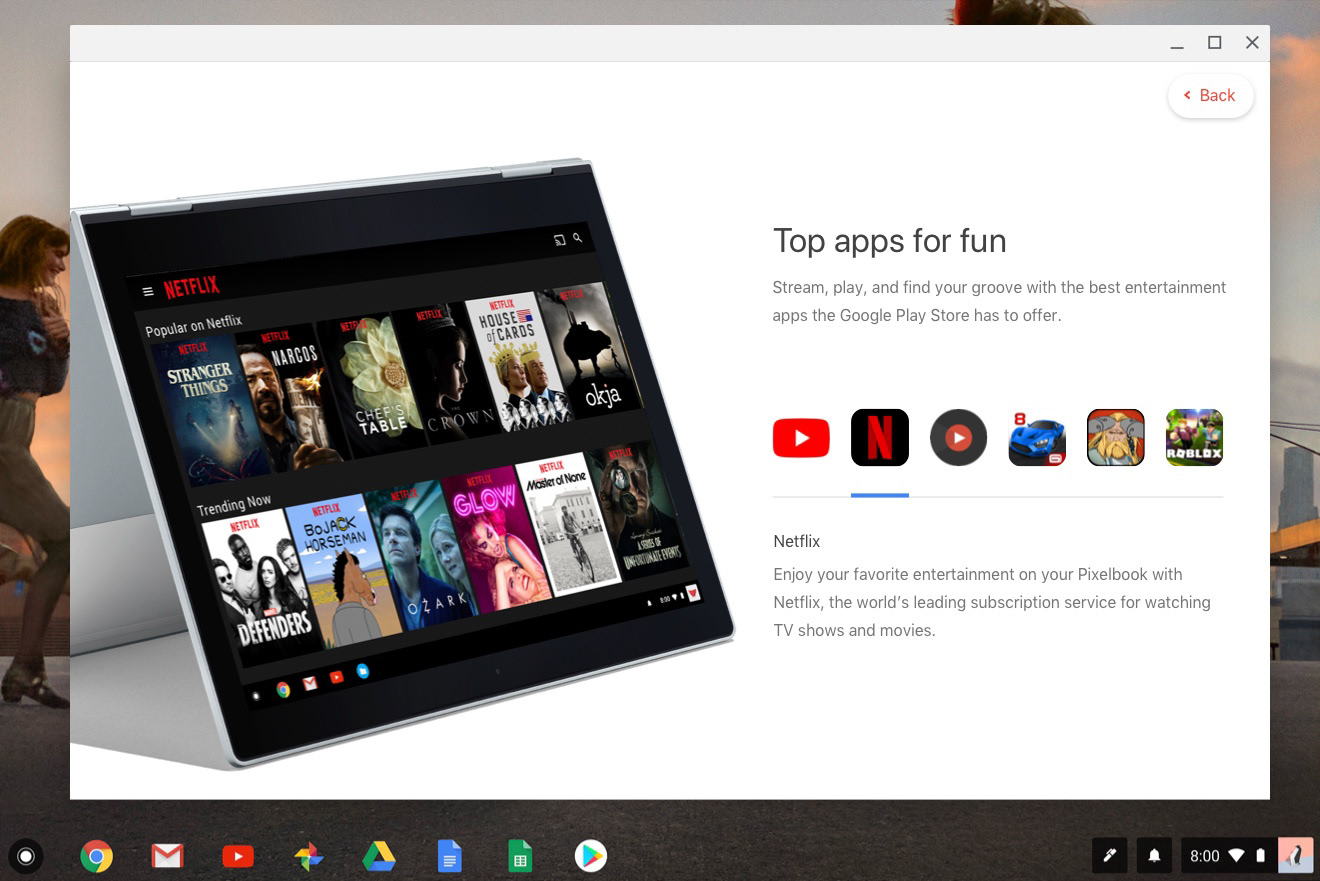
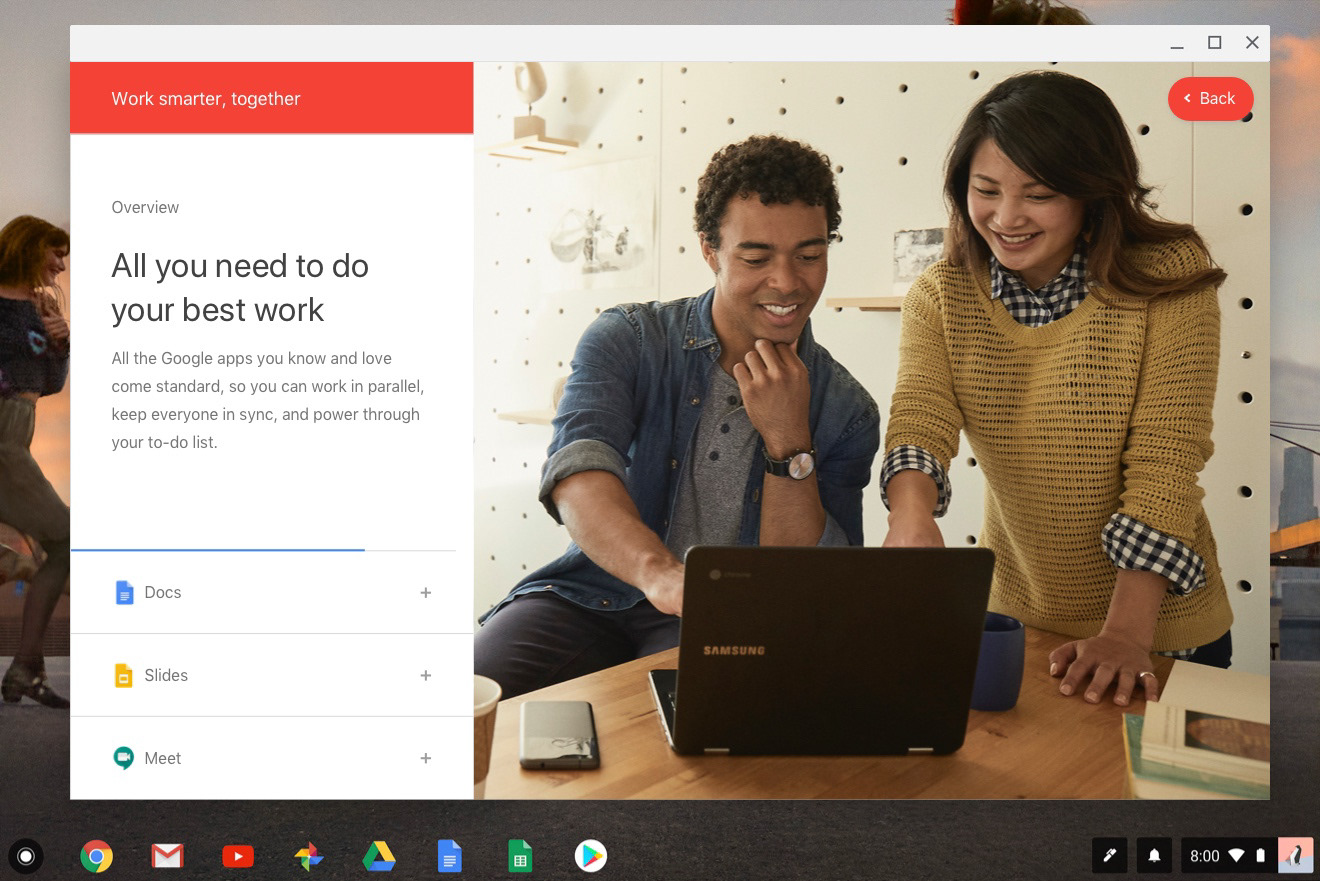
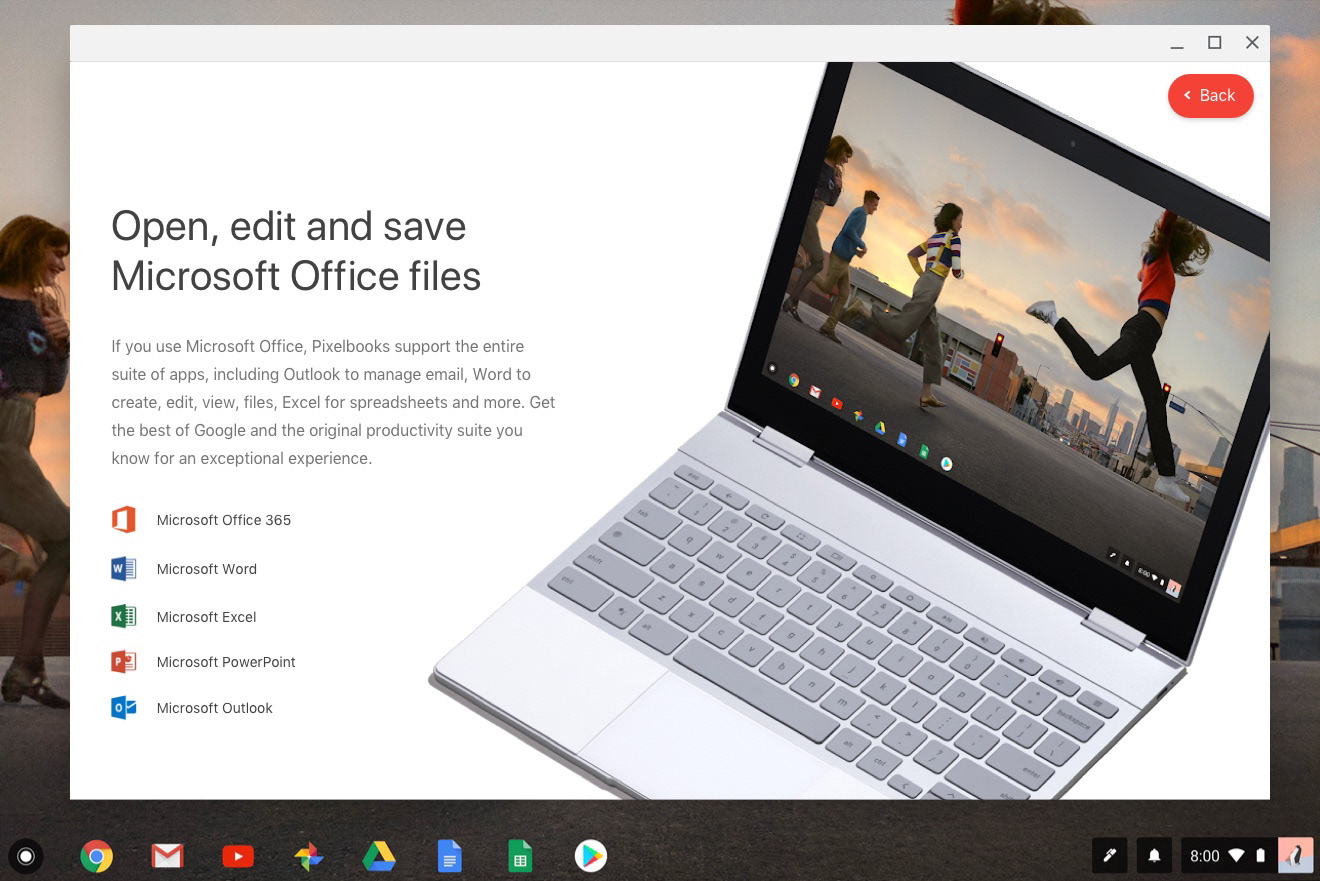
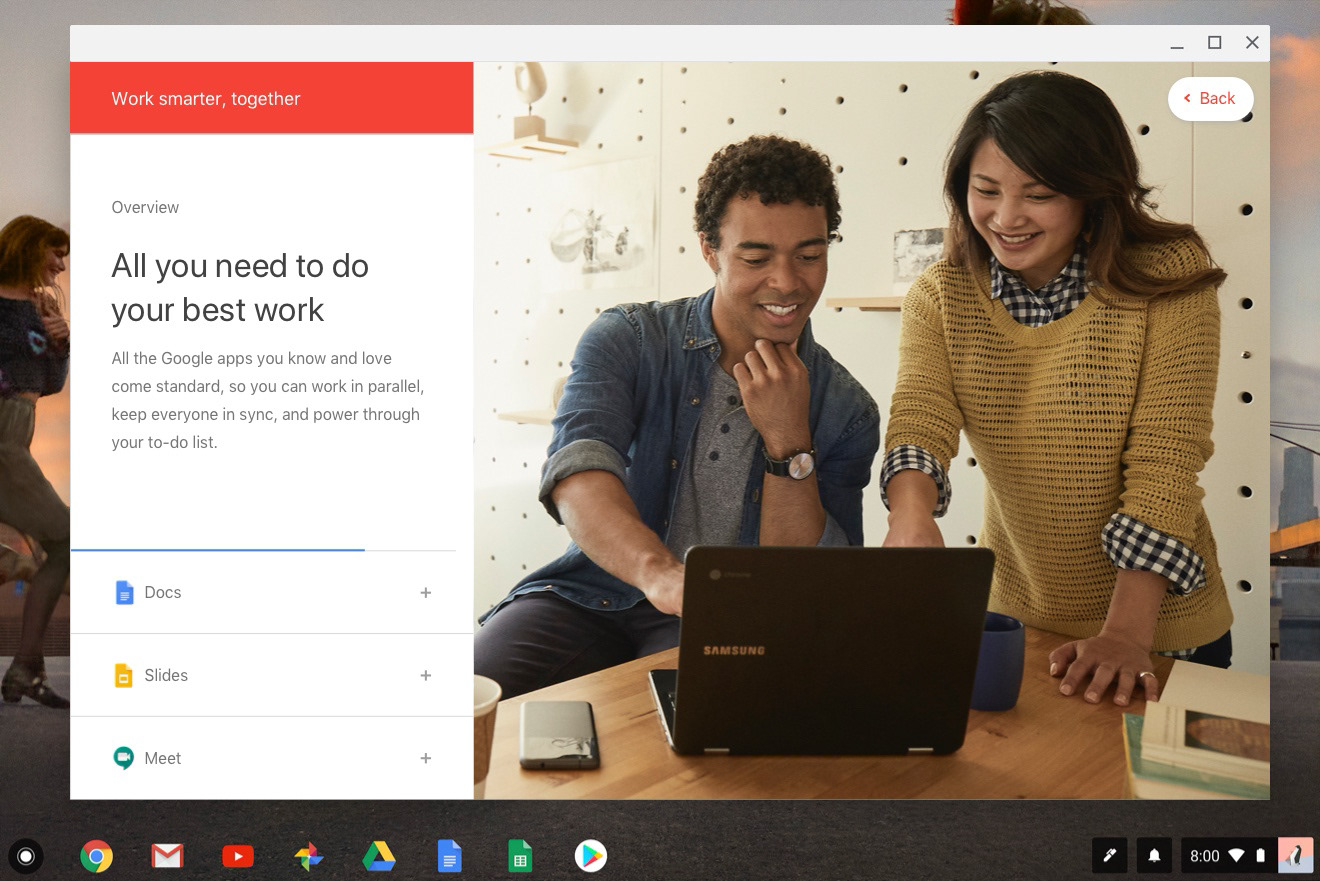
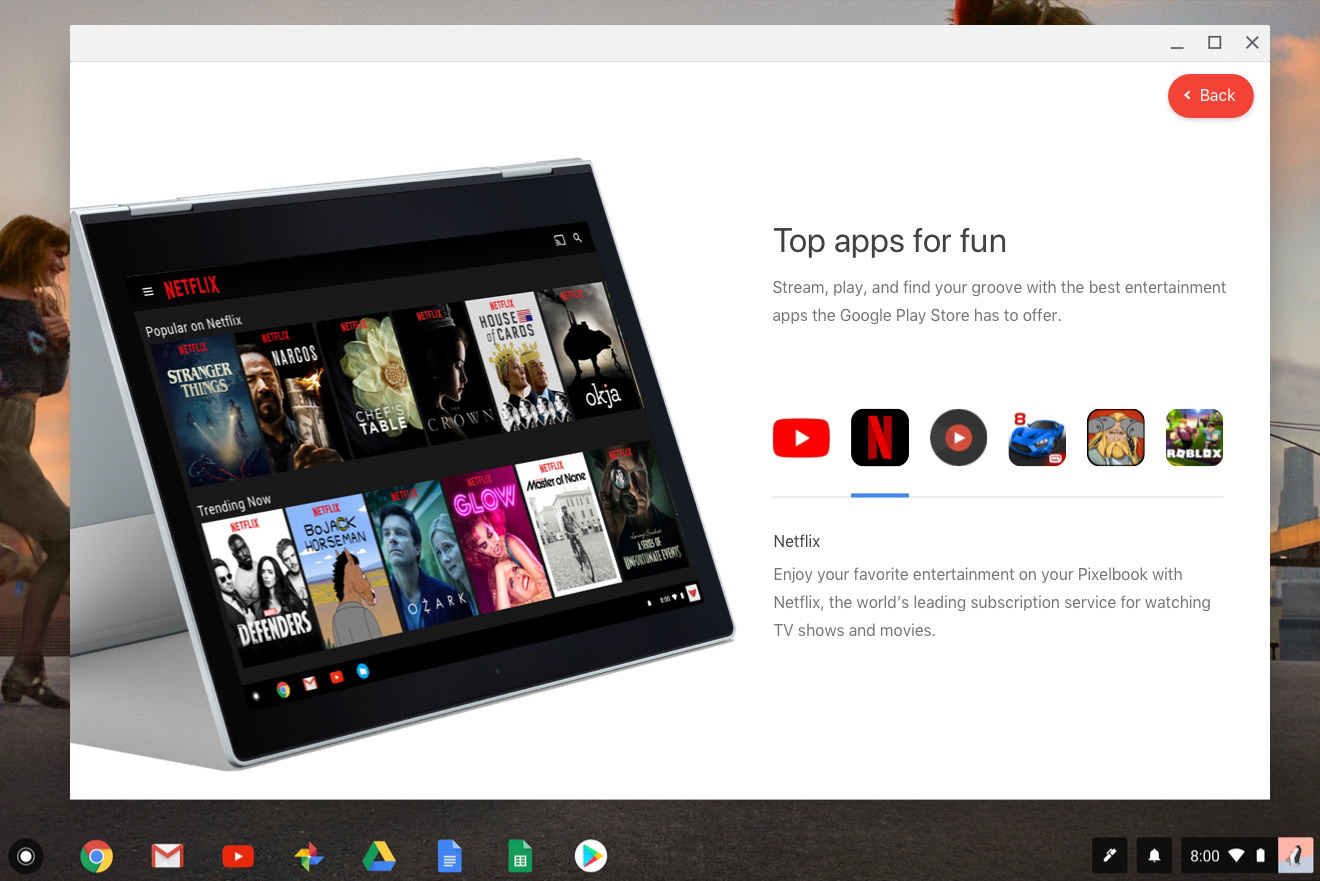
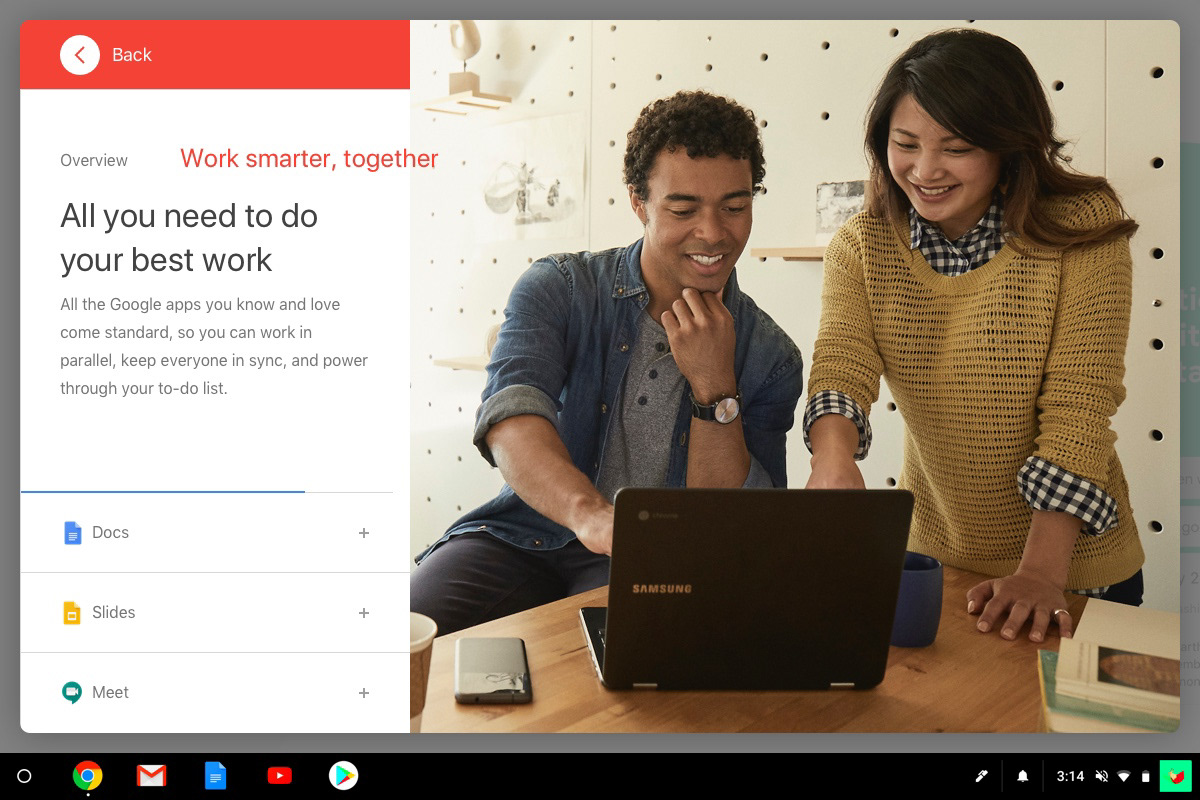
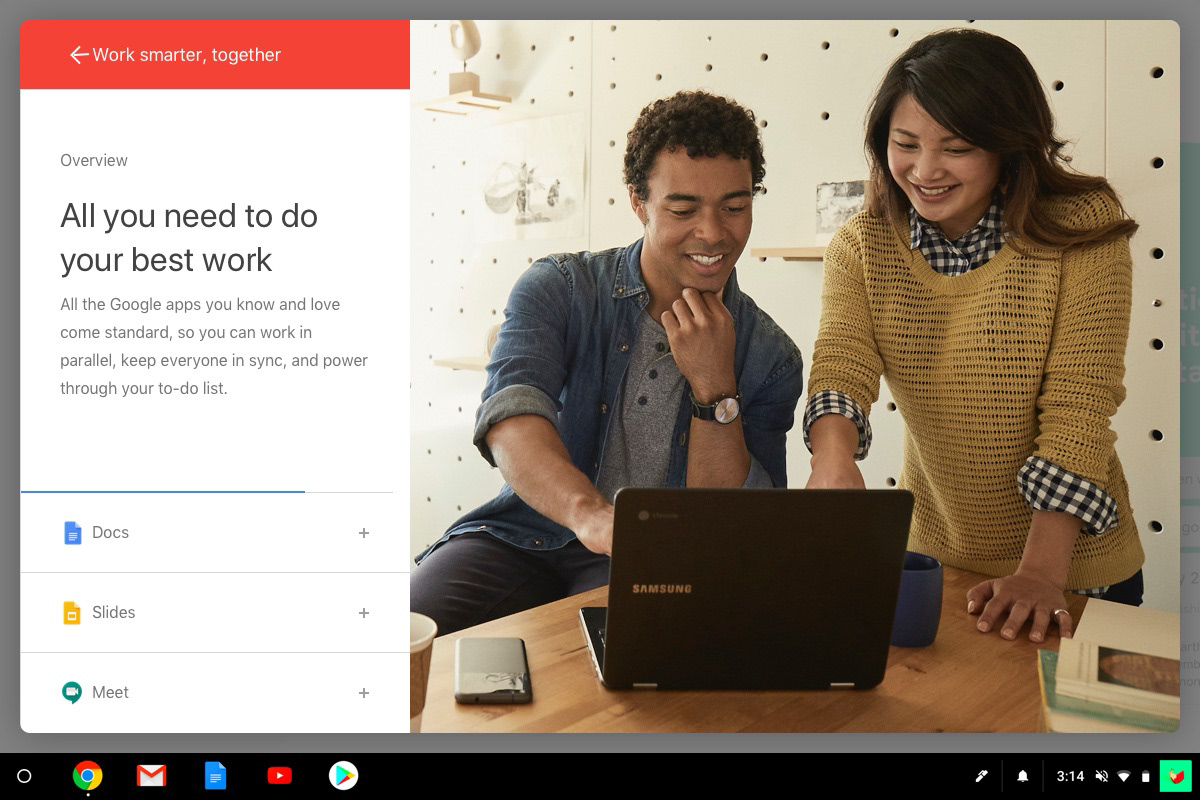
I worked on the Google Pixelbook retail demo (a 50+ screen design system and real product that launched soon after my departure) with a team of around 10 people alongside my co-intern Alexis Scott.
Task:Design Icons
When I was told that I would be put on the "Google" project I was prepared to develop the next Silicon Valley app. However, I was assigned to design icons. Initially, I thought "at least it's better than getting coffee-- until I had to actually execute said icons. To design icons in school is one thing, but to deliver universally understood and spatially balanced icons is another story.
1) Be a team player.
Being a team player means doing things you don't necessarily want to do for the success of the entire team, and sometimes that means making icons.
2) Stay humble.
You're never too good to surpass your own craft. Approach everything with humility and you'll discover much more.

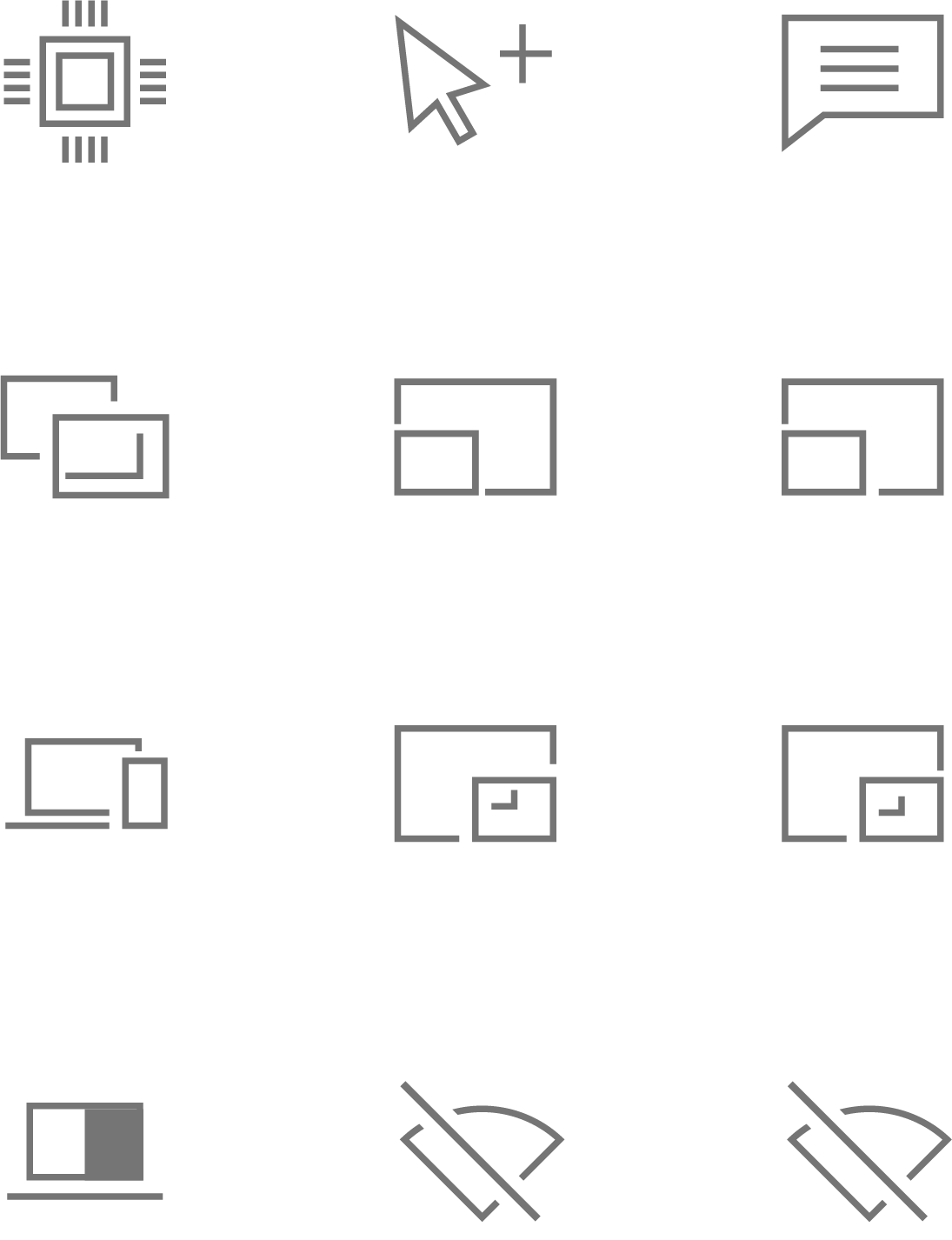
Icons I designed. Can you guess what they are?

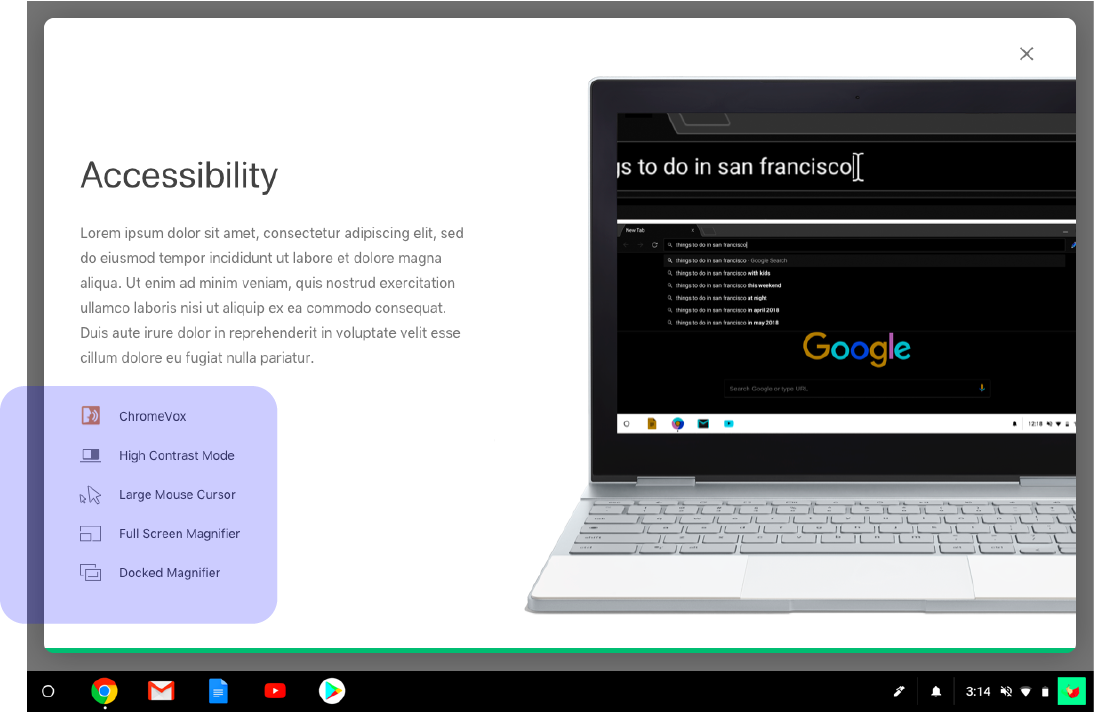
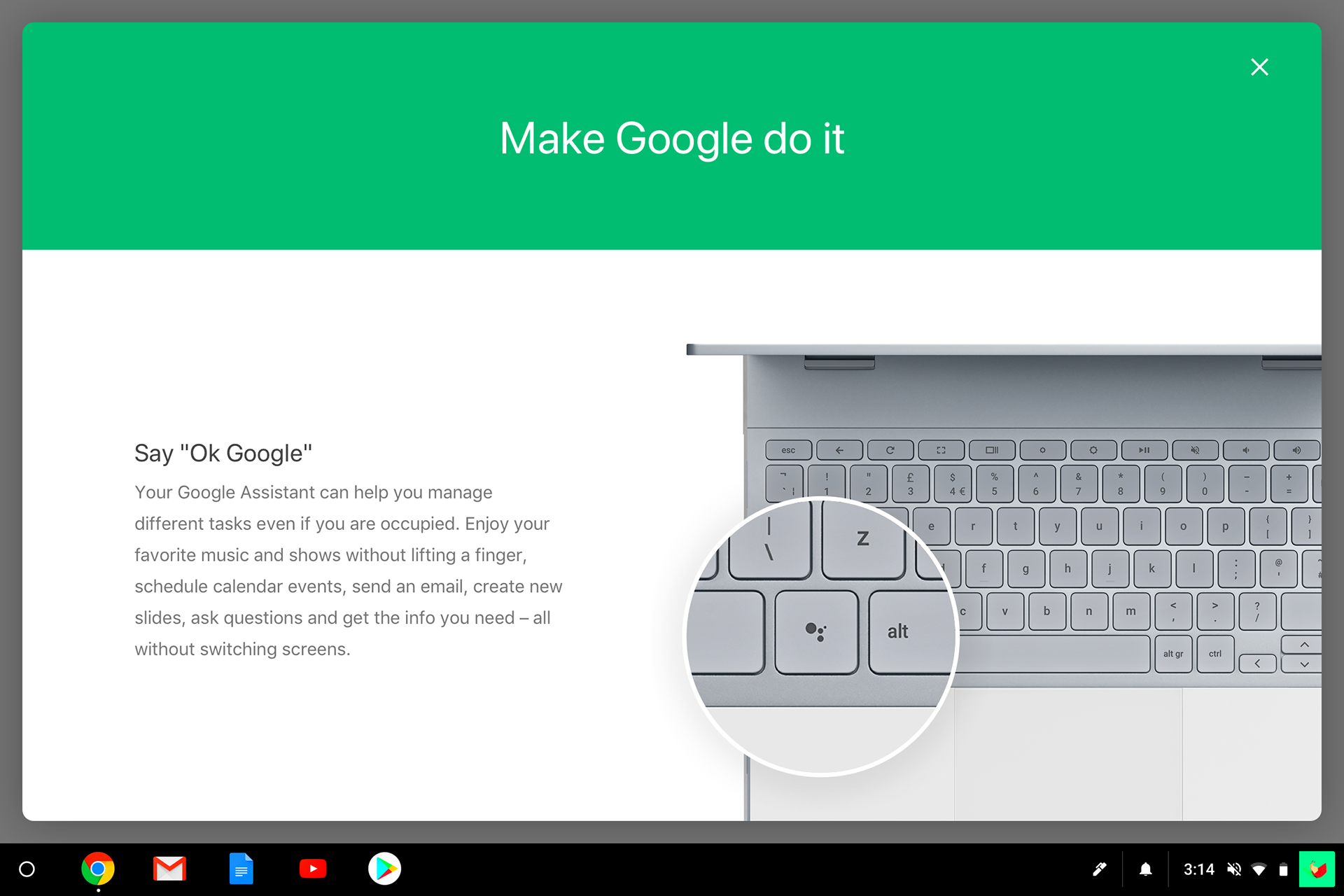
Icons used in the product.
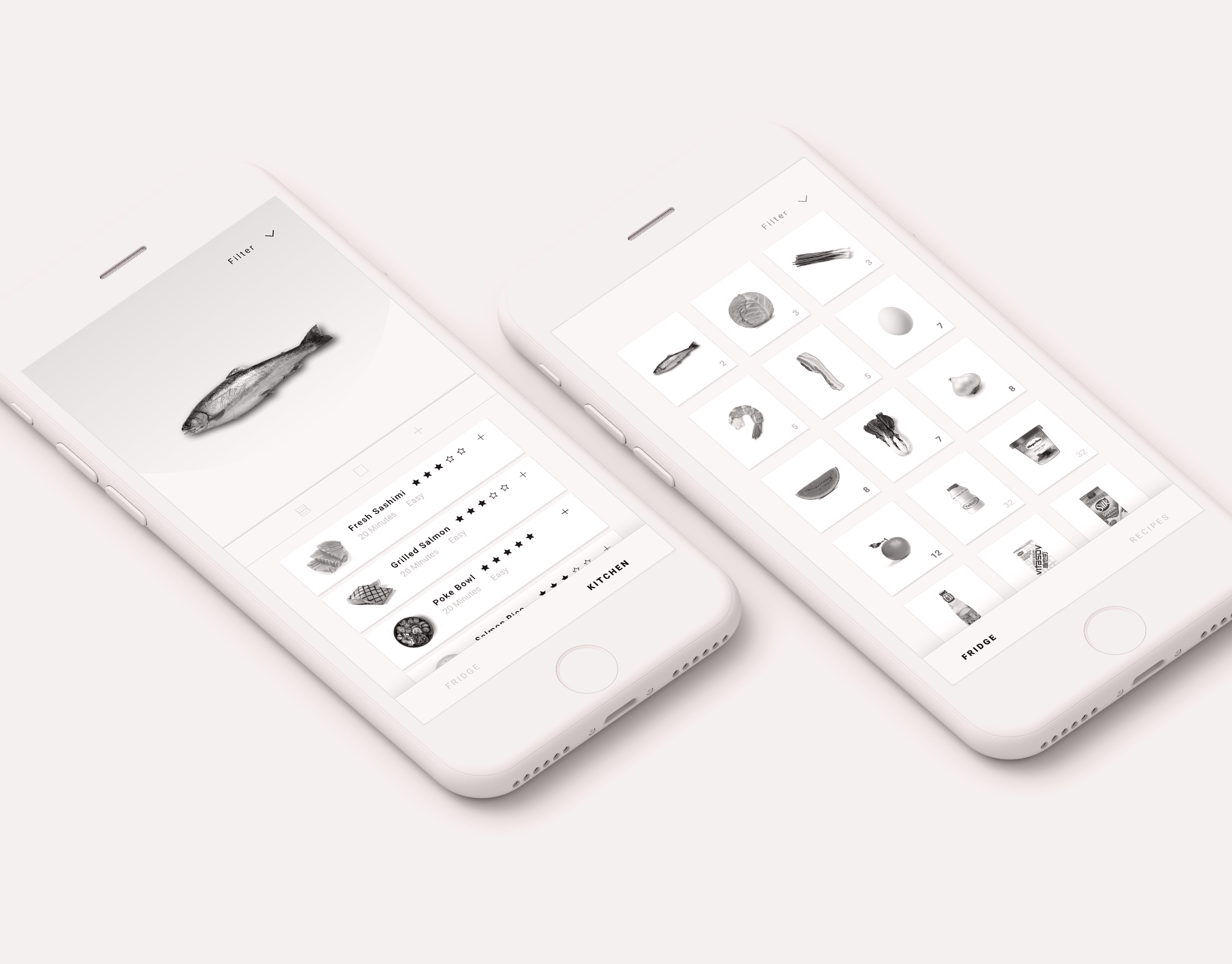
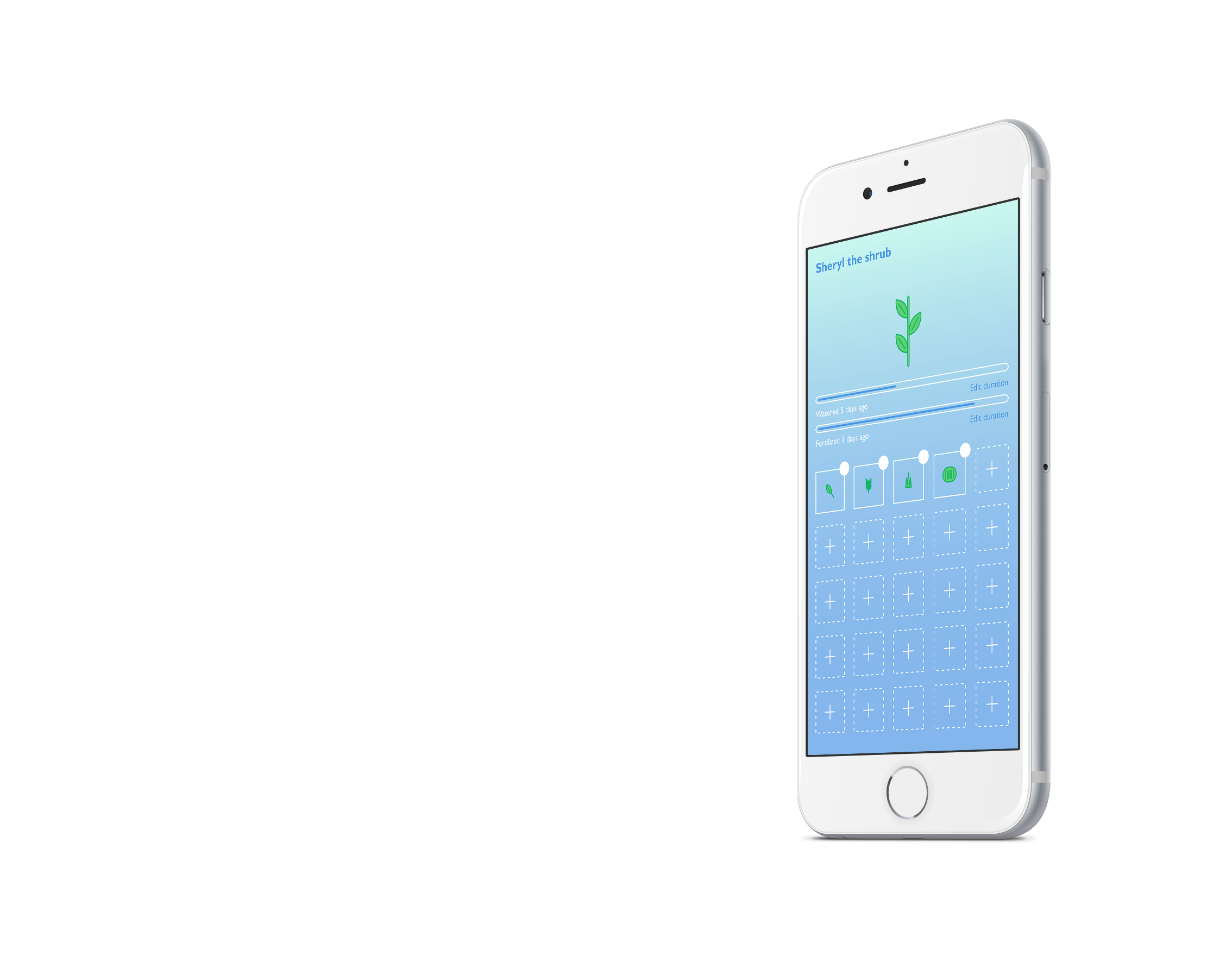
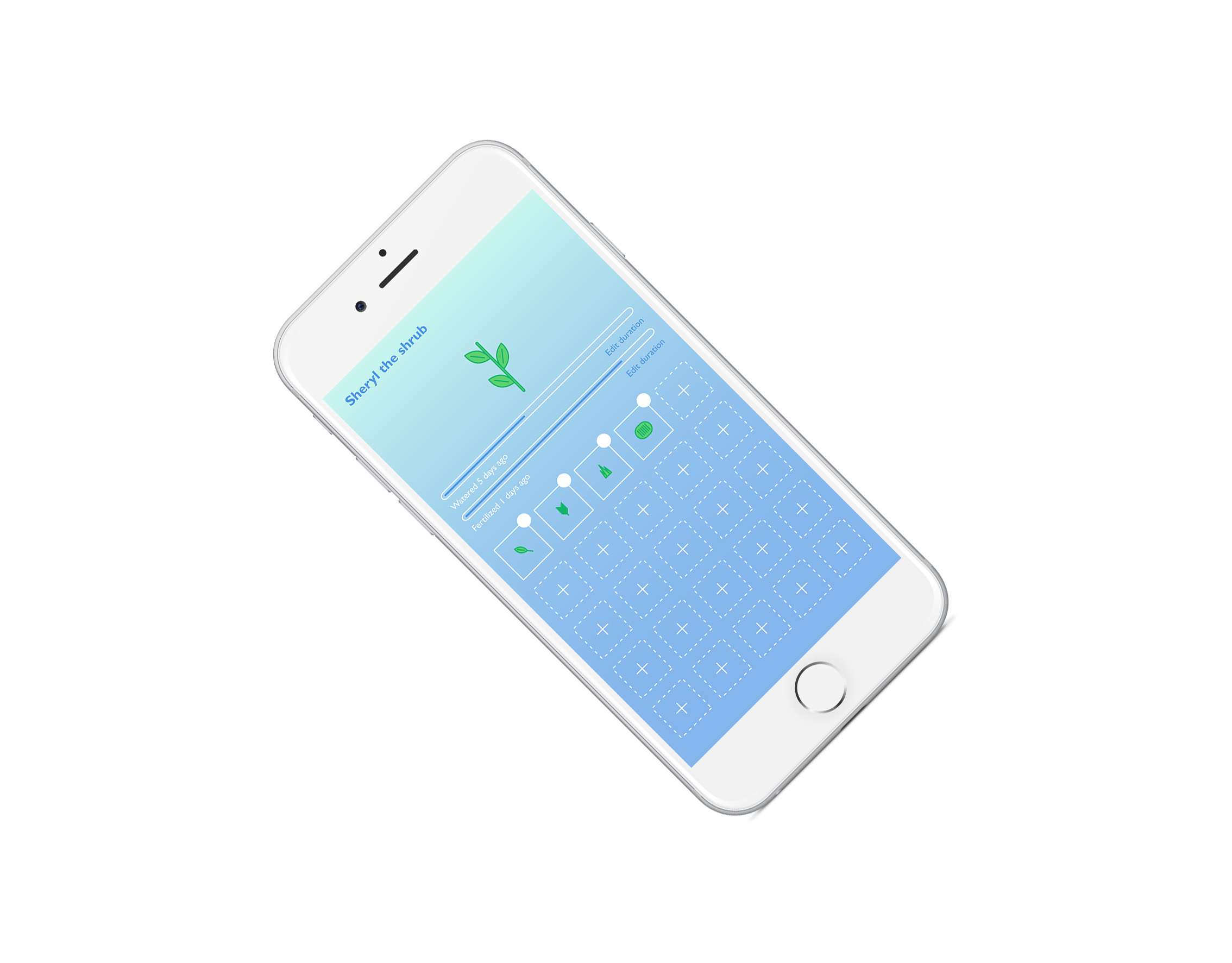
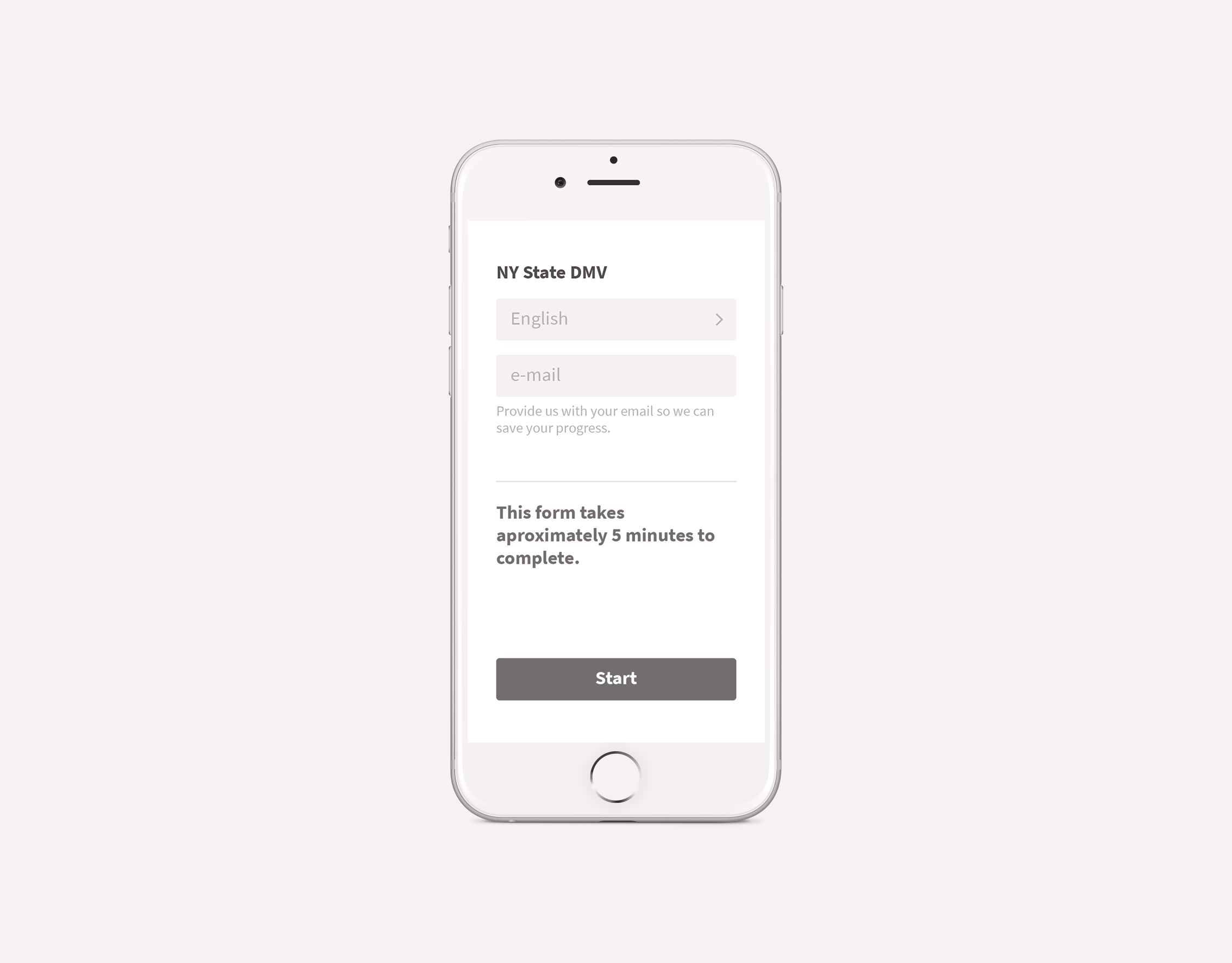
Task:Photoshop Mockups
When the team told me to move on from icons I was elated. I was assigned to replace all screens with real content. Sound easy? No. Until that moment I have never touched photoshop and have somehow avoided it throughout design school.
3) Be your own teacher.
Admittedly, I did not want to confess that I never used photoshop so my only solution was to learn as I go.
4) Know when to ask questions.
There's a fine line between being your own teacher and knowing when to ask for help. There were moments when I was spending 30 minutes on something that my senior designer could've pulled off in 5 minutes. Specifically I remember resizing screens manually when they could've been replaced as a linked object.


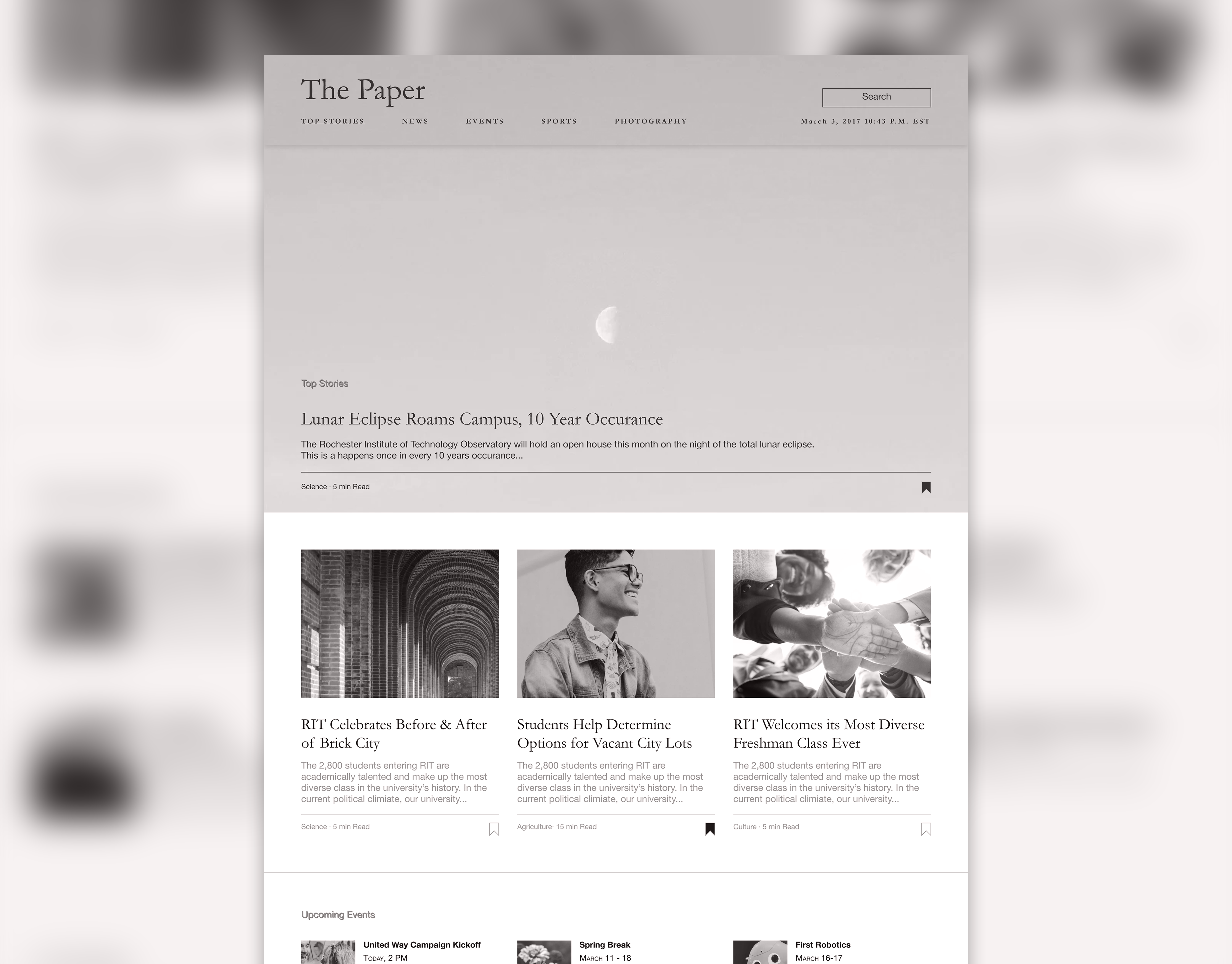
Task:Brand Differentiation
Here I was prompted to create three design systems for three different brands.
5) It's not personal.
The creative director picked my design to show the client, but the client rejected it.
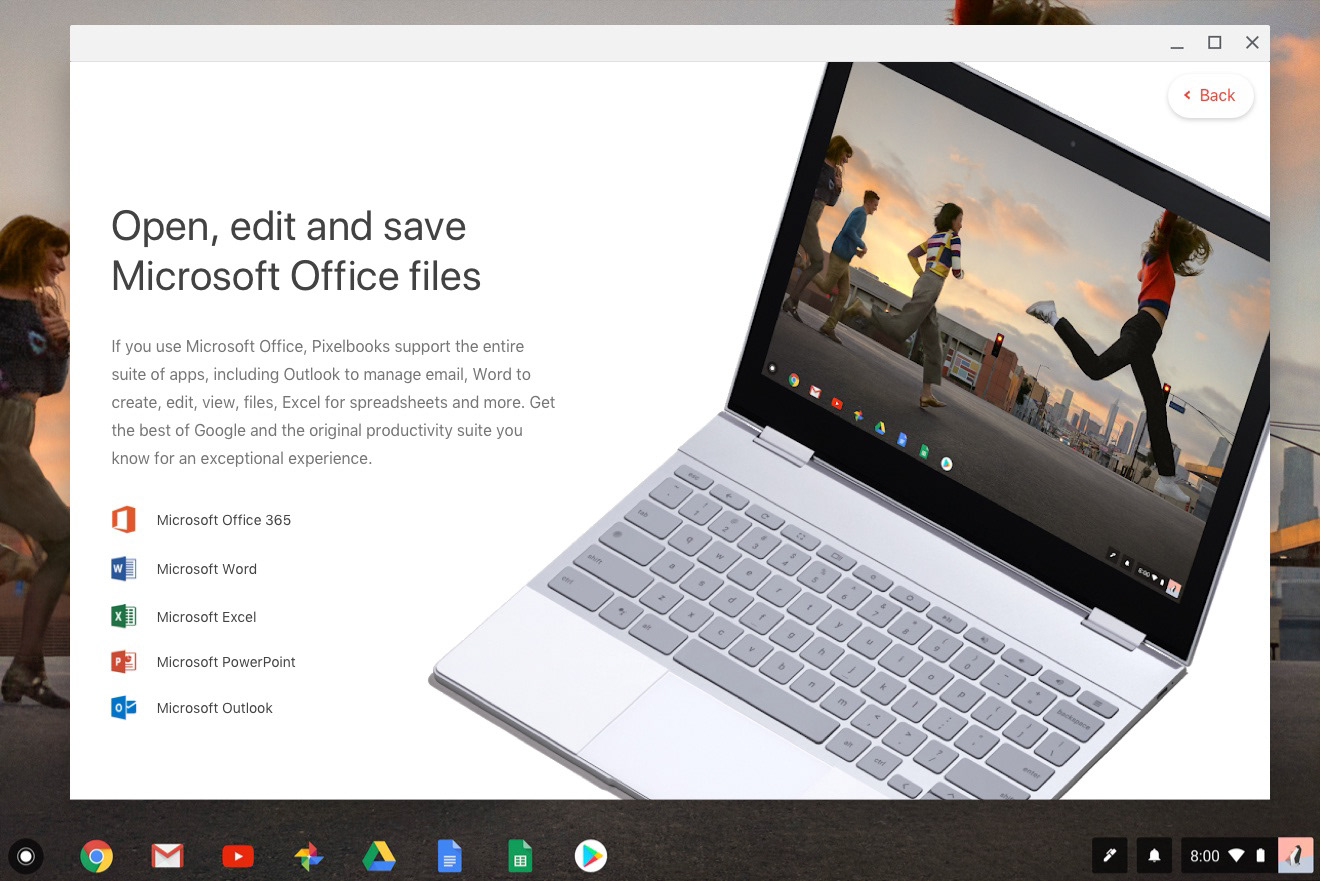
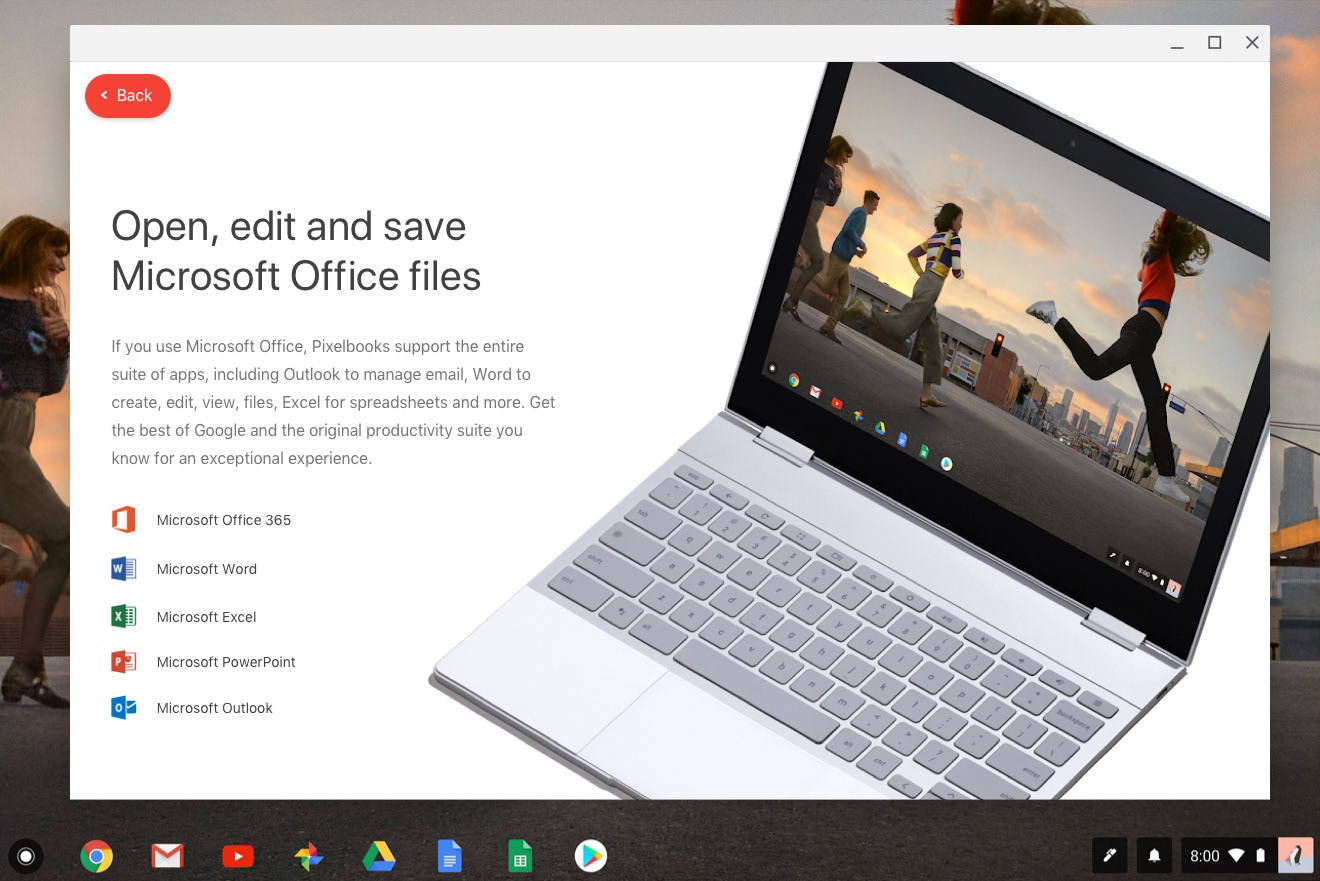
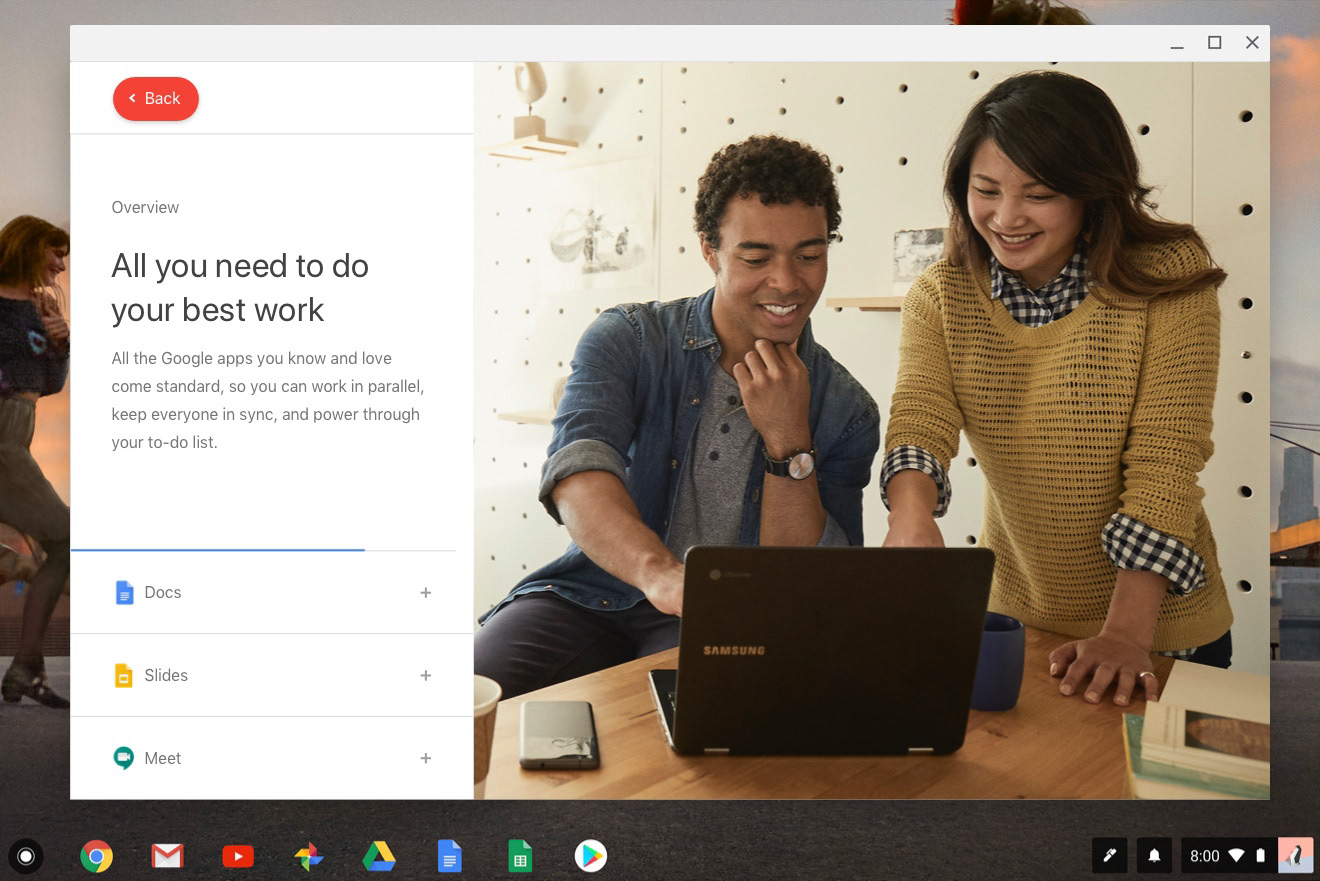
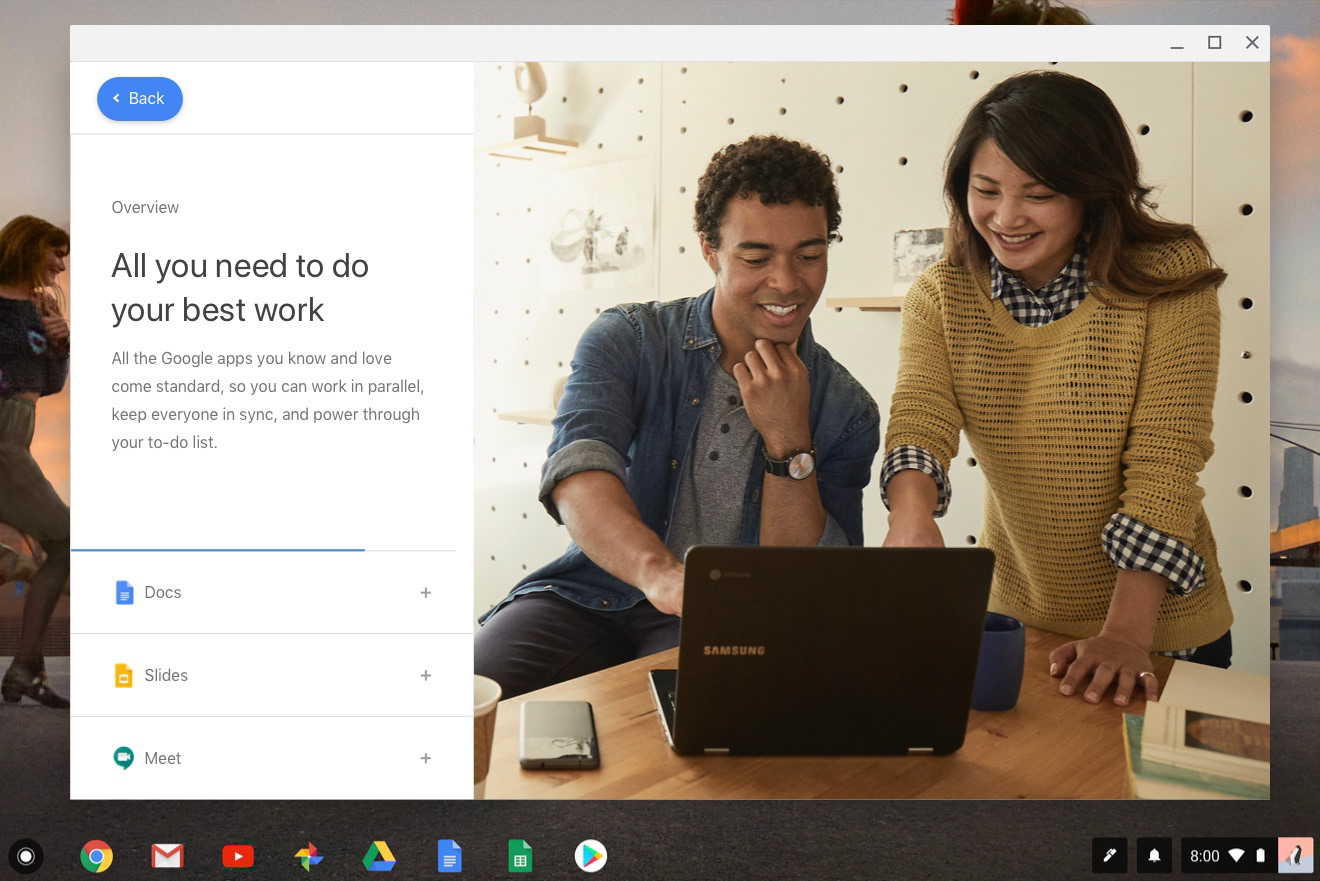
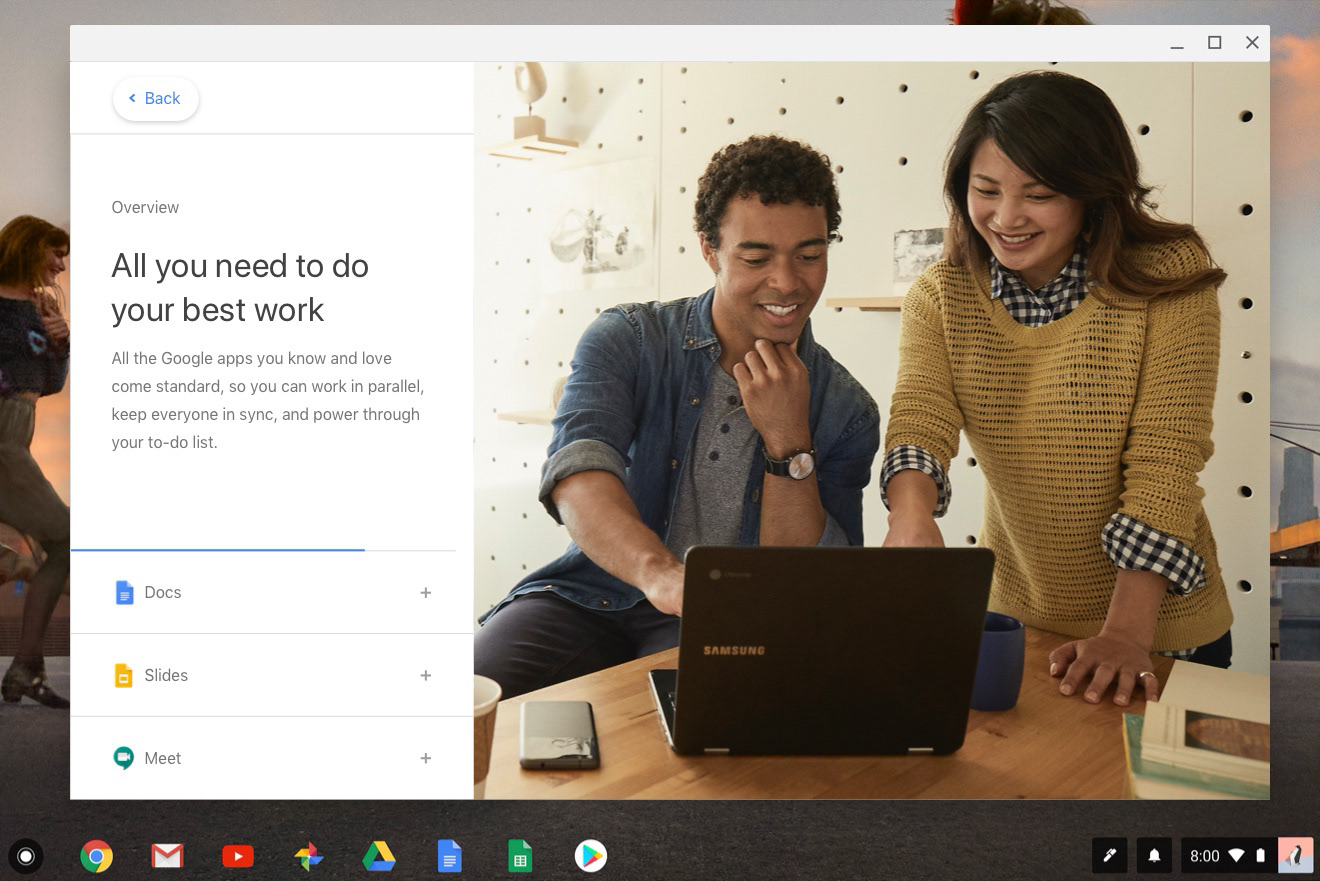
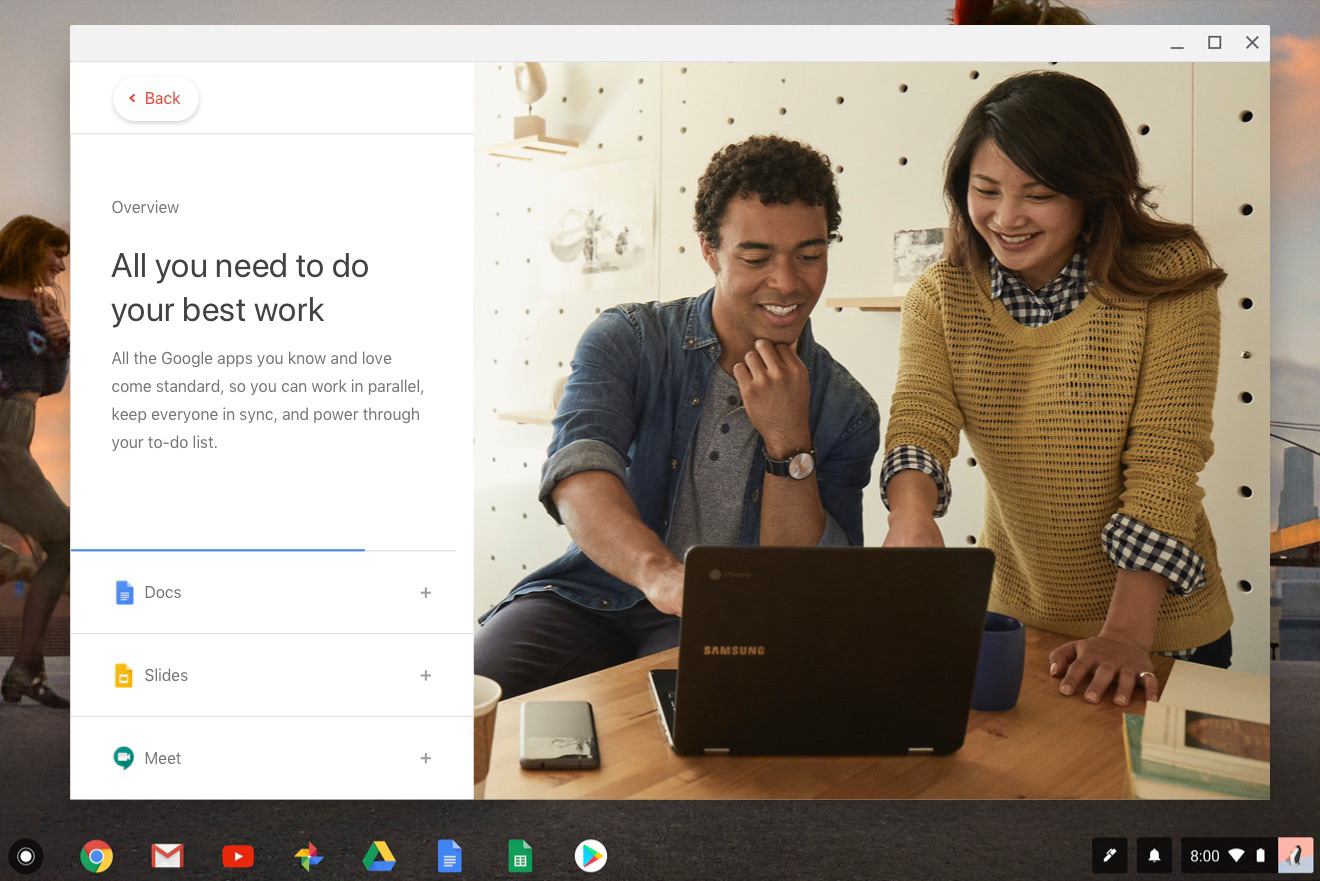
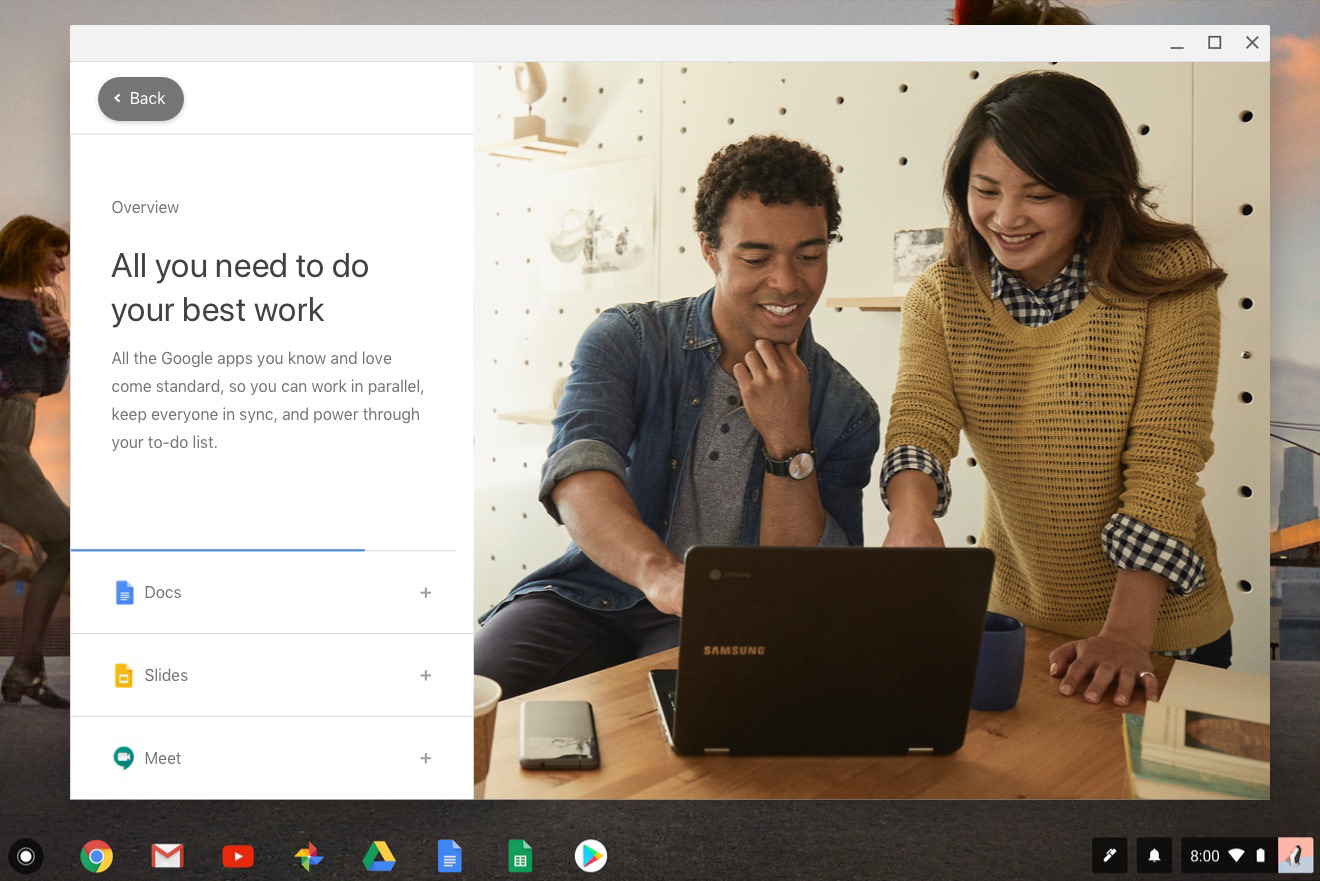
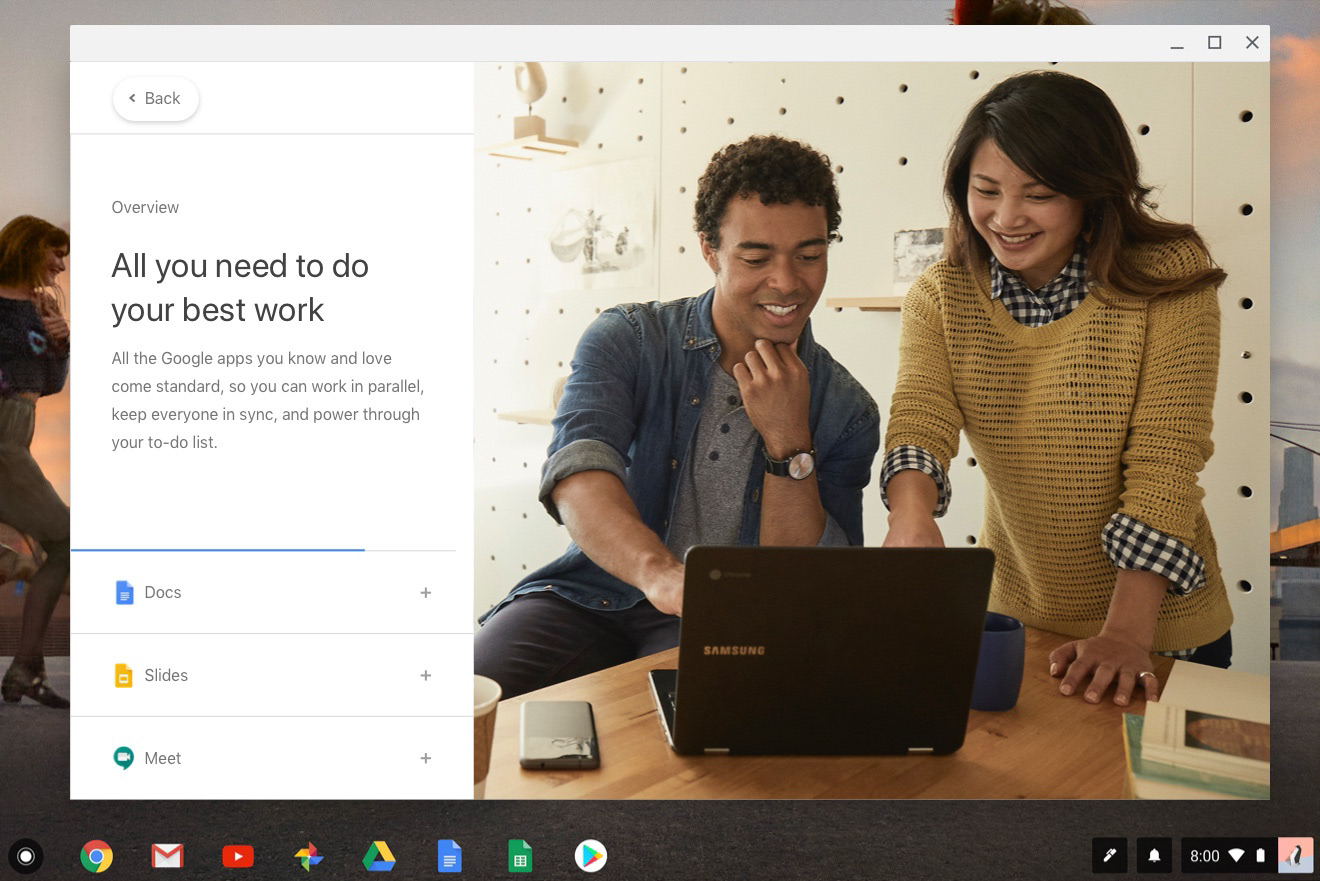
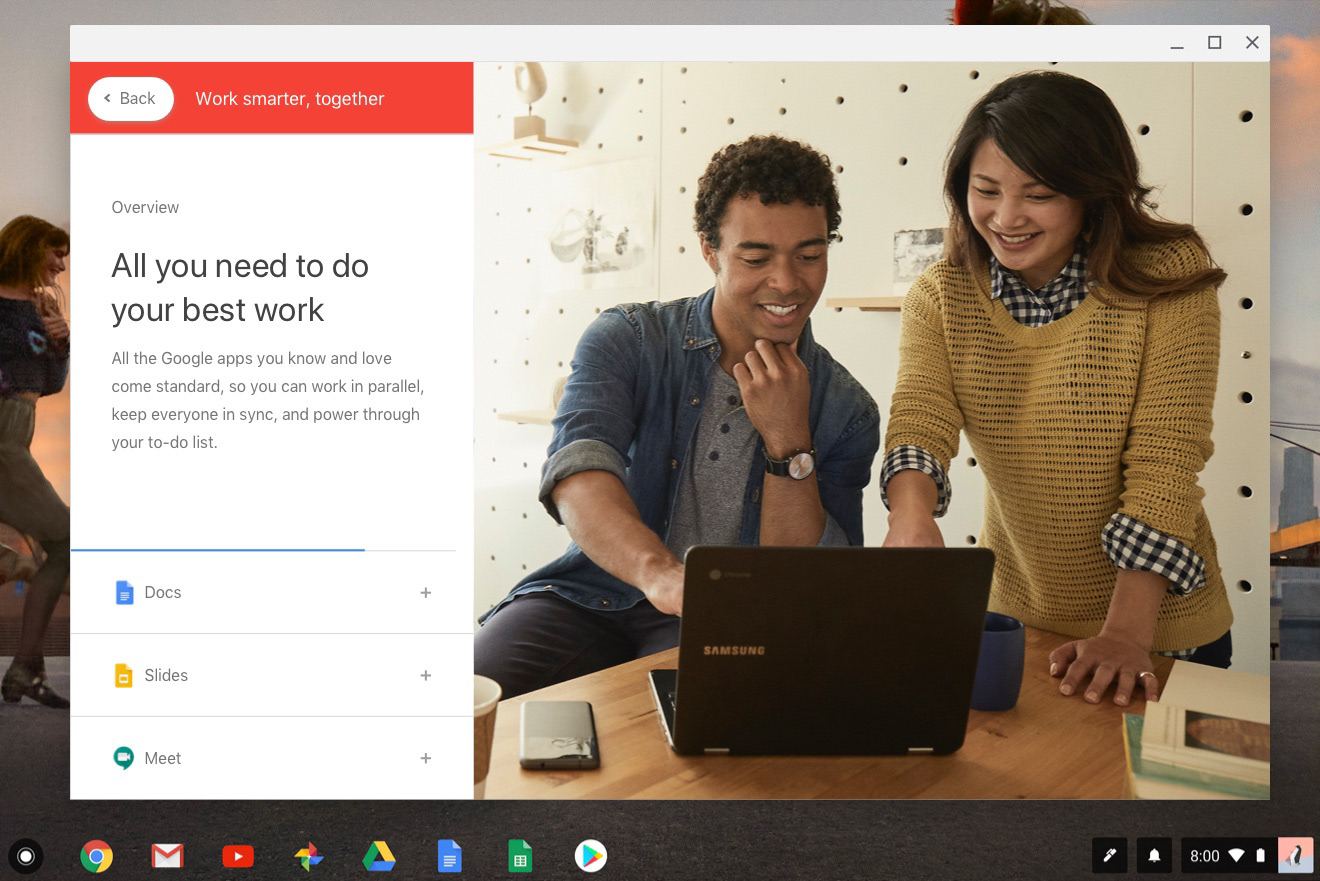
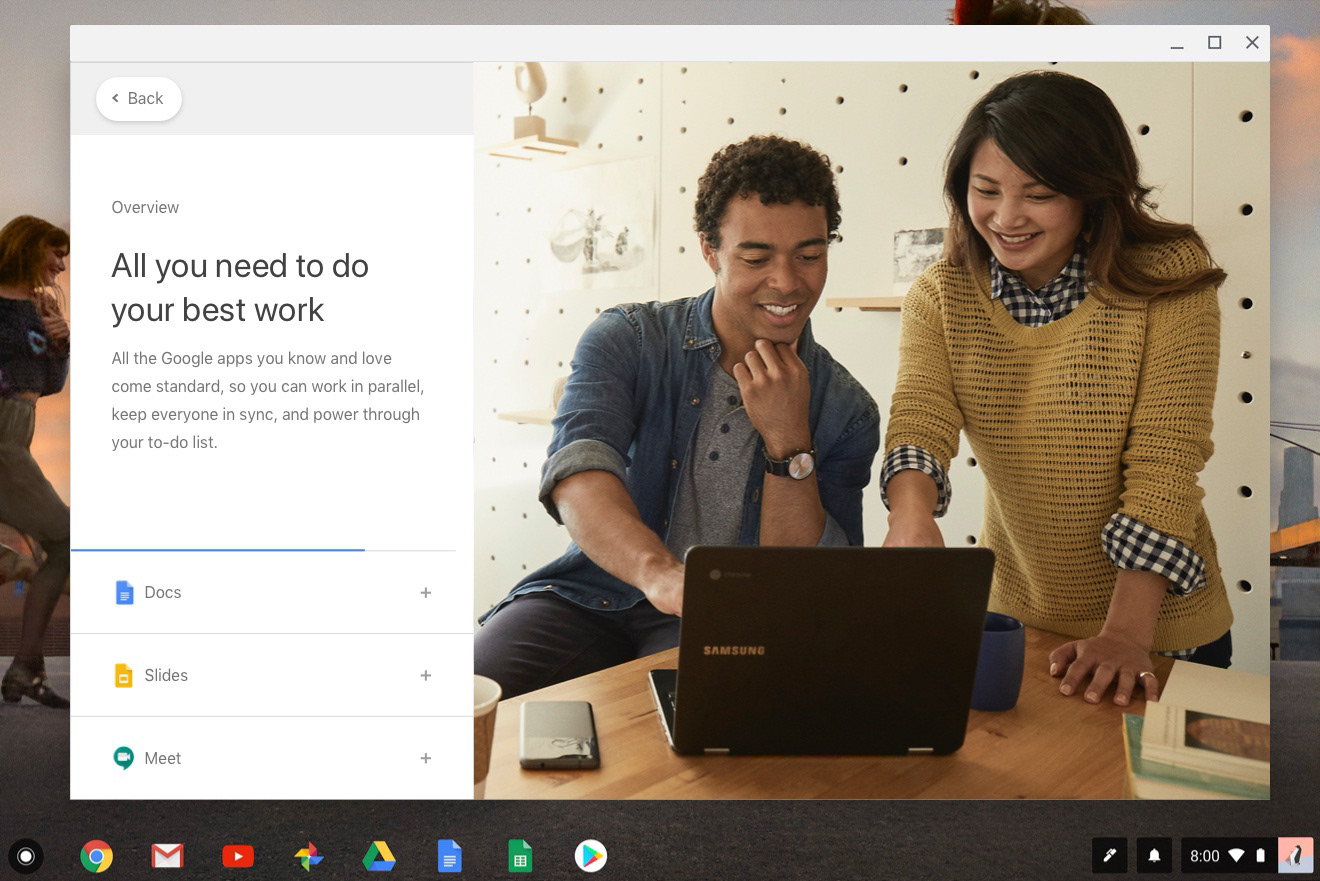
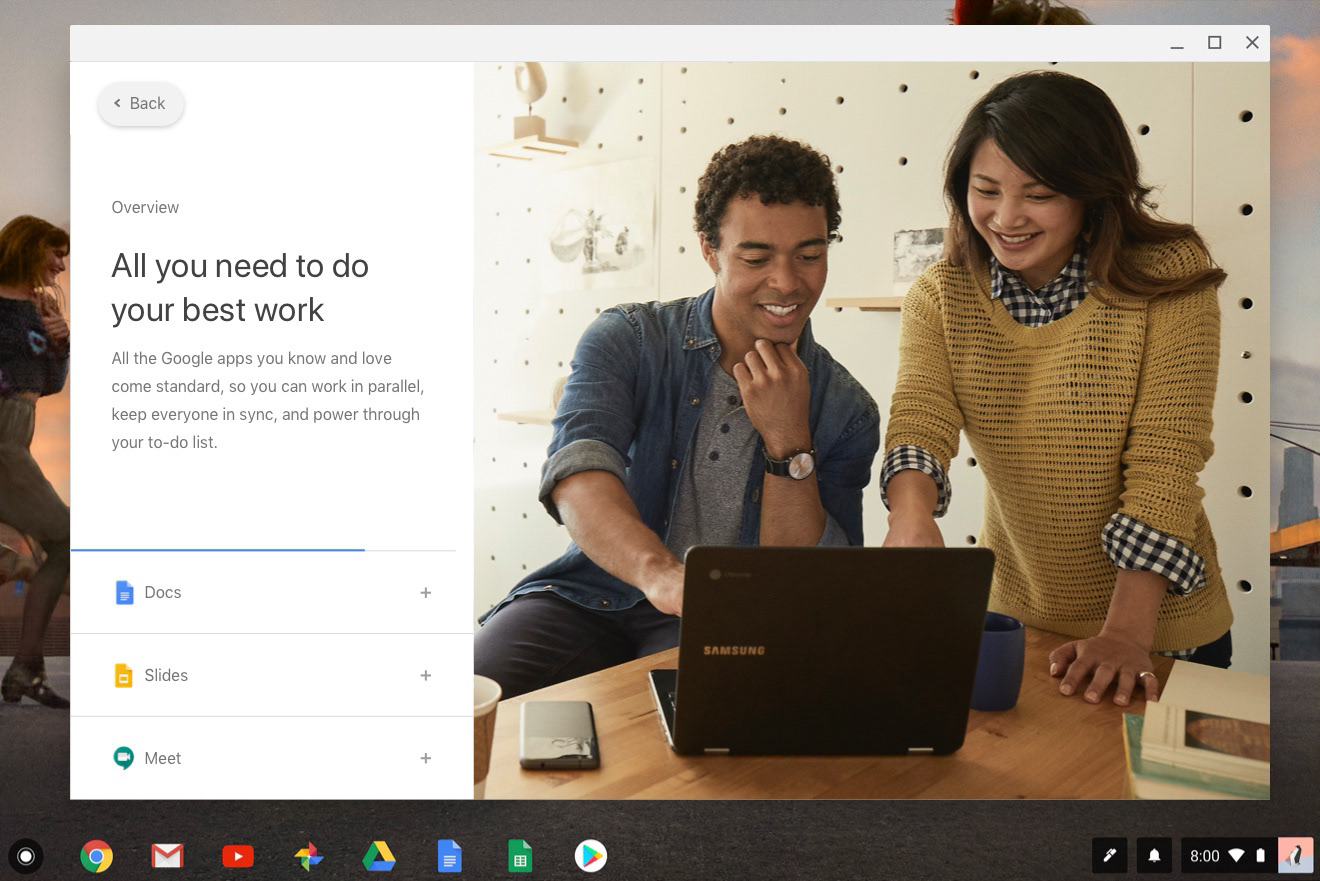
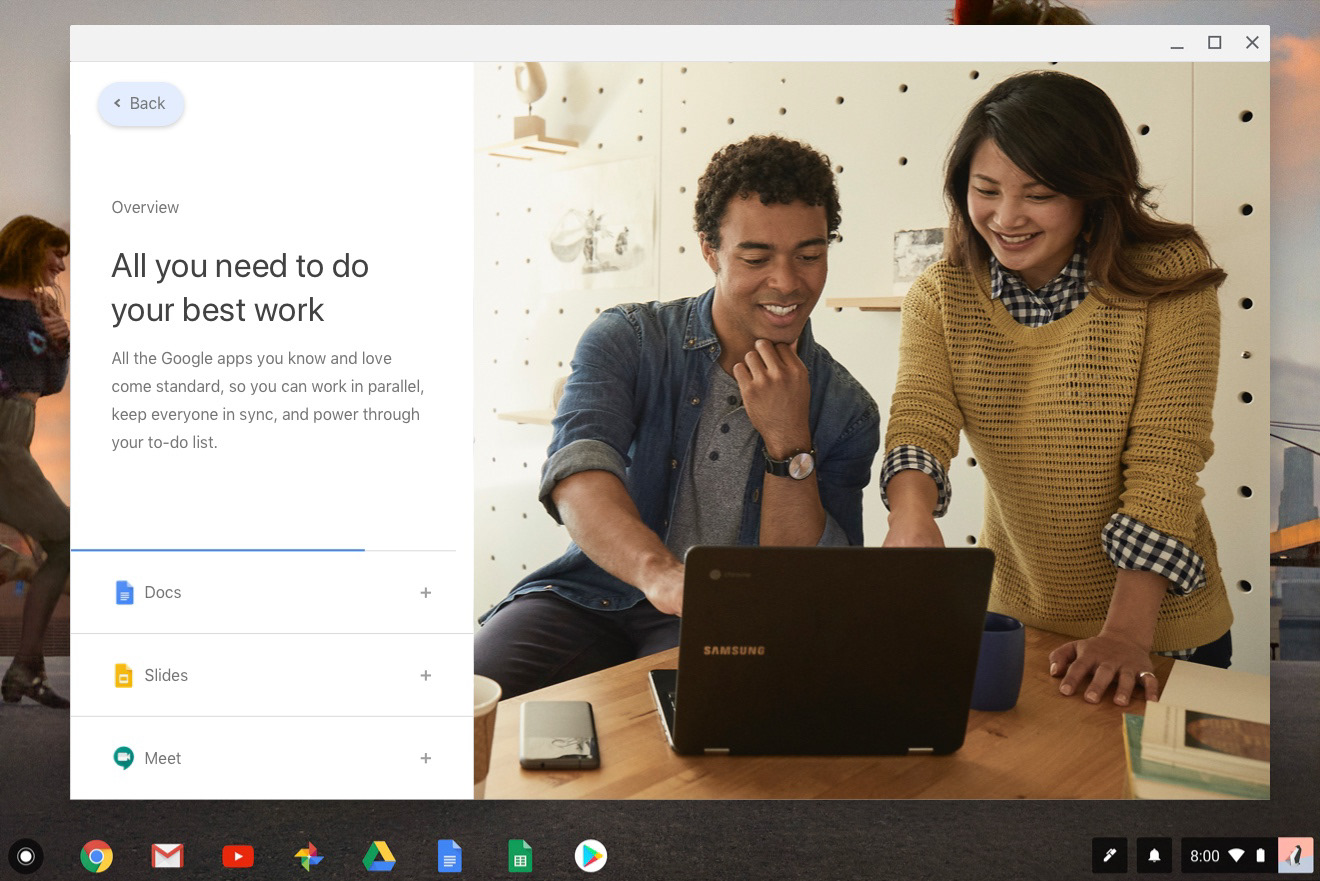
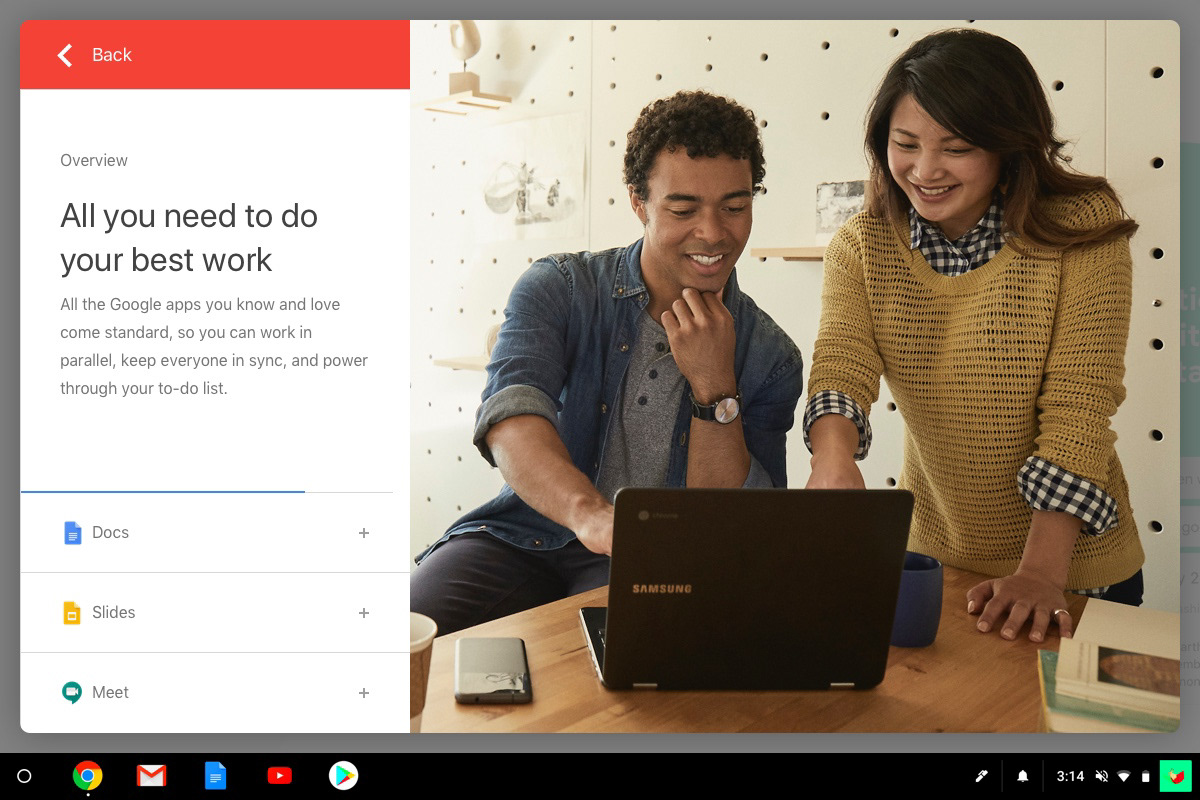
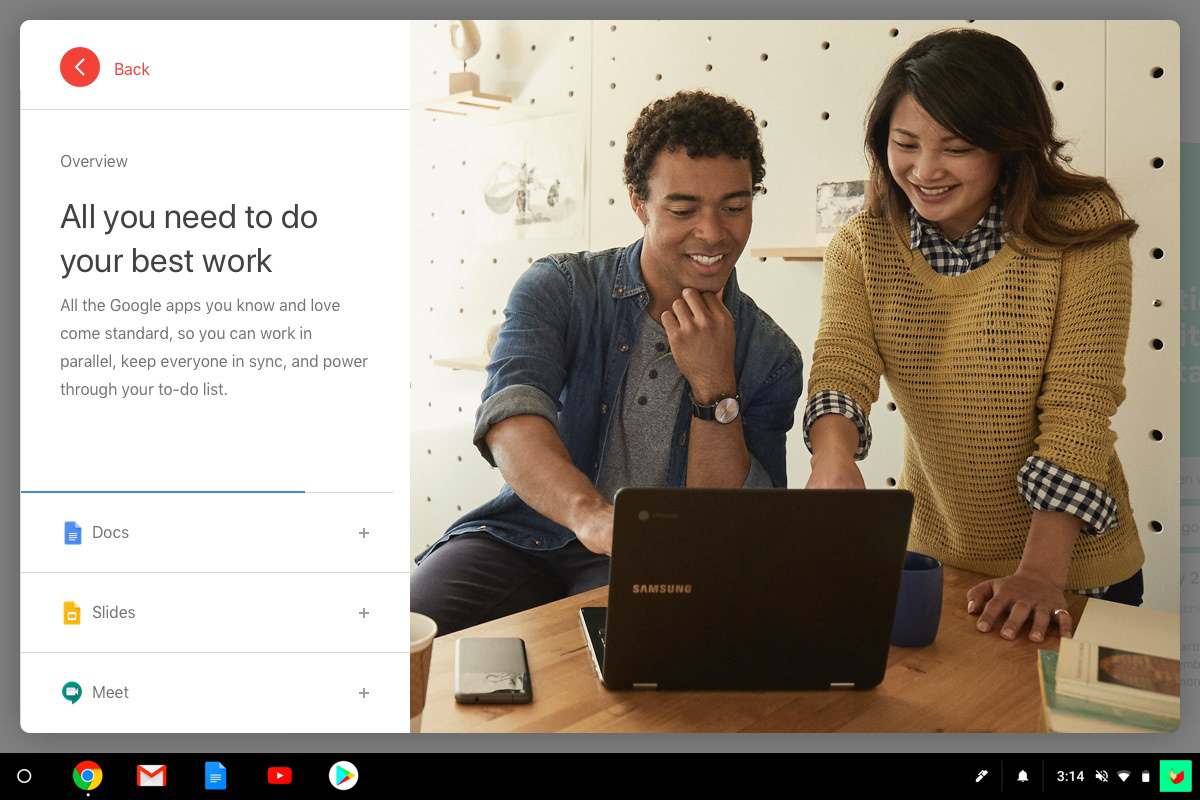
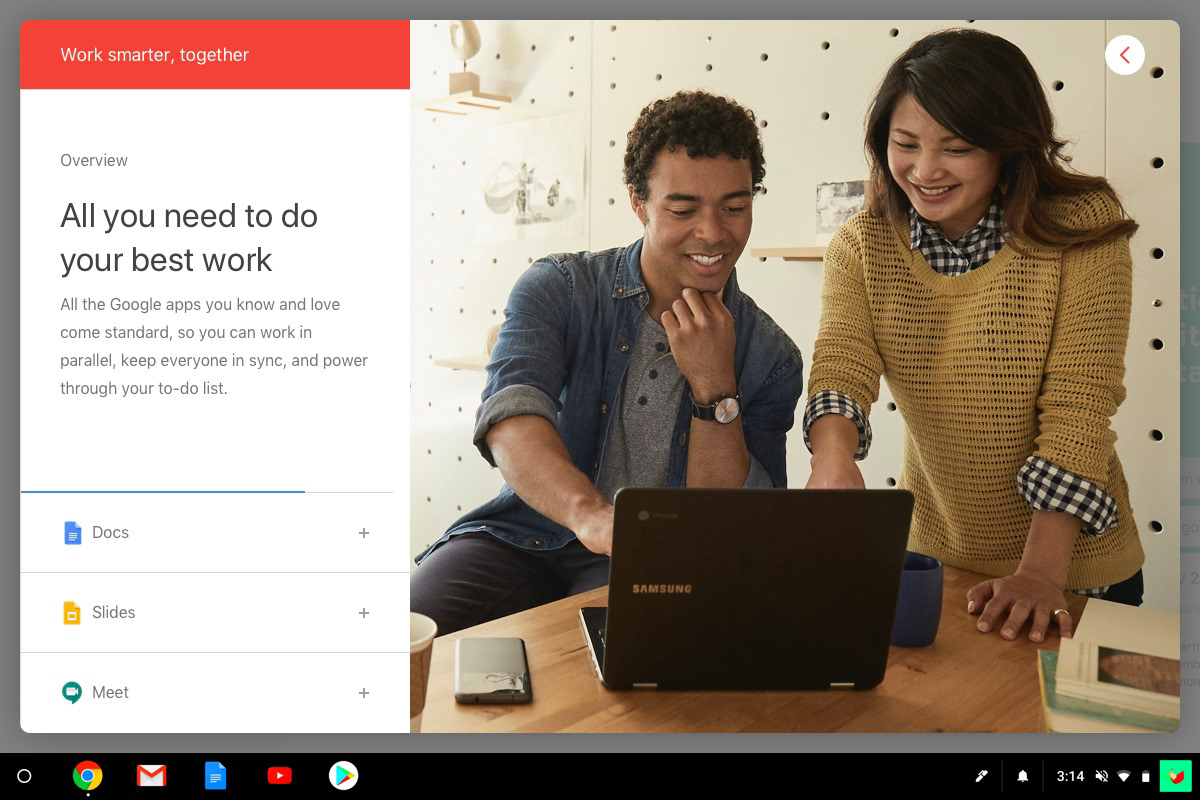
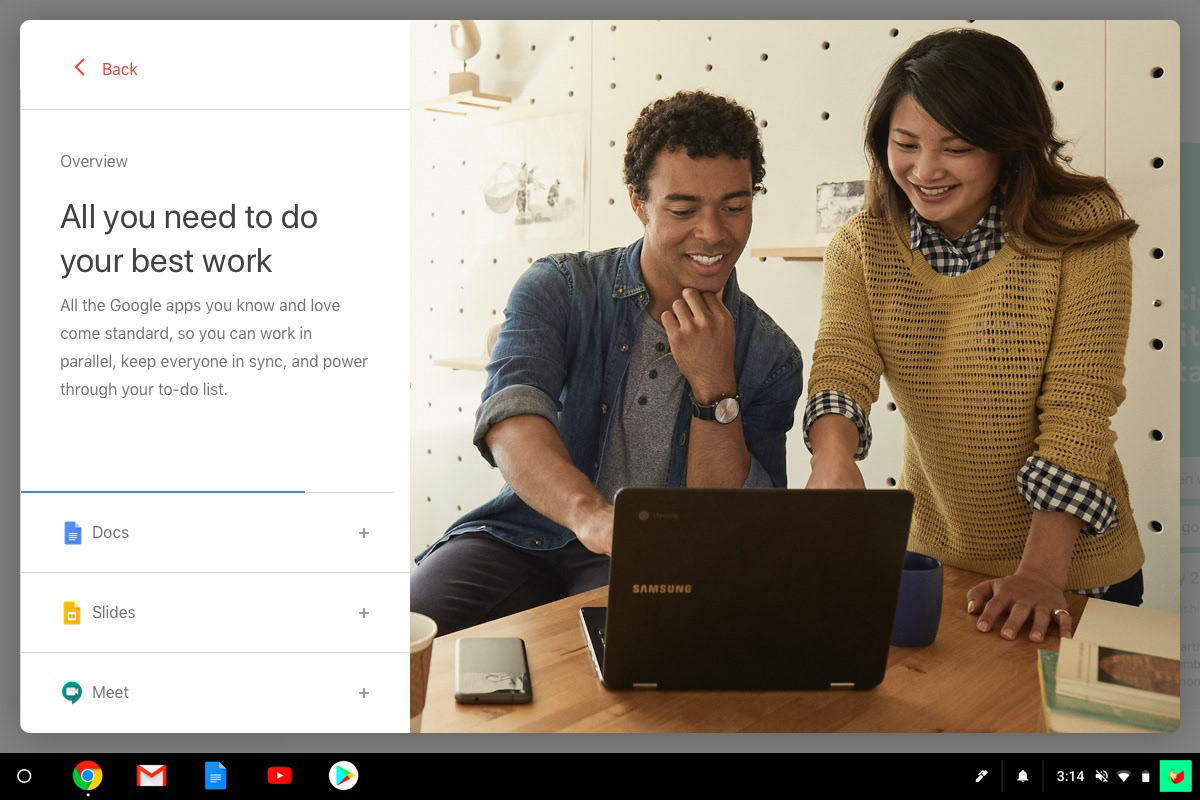
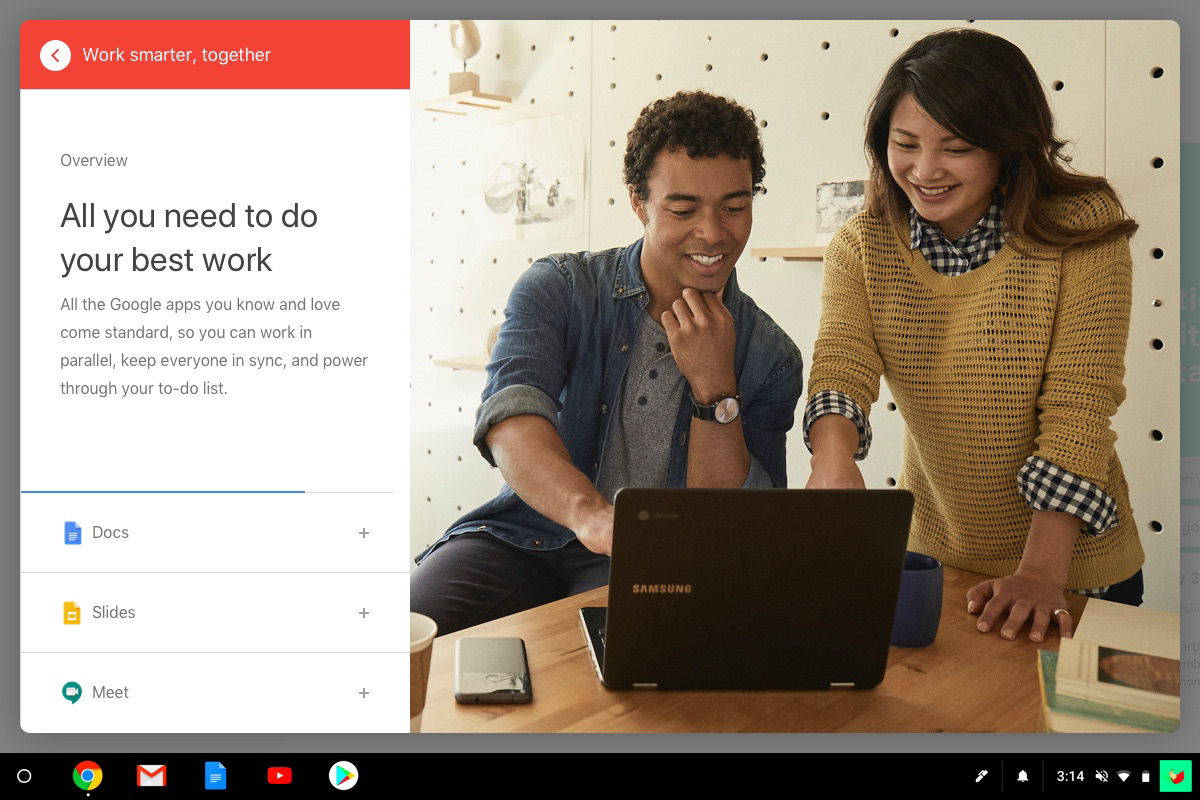
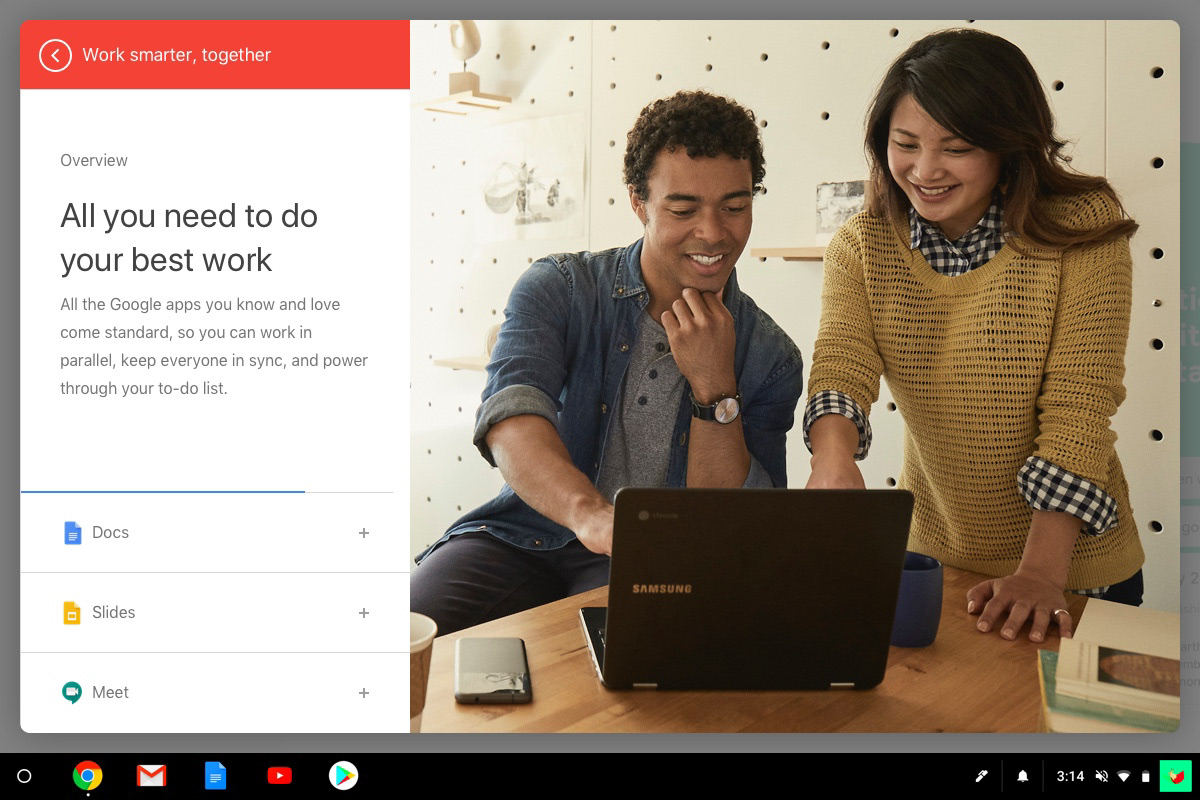
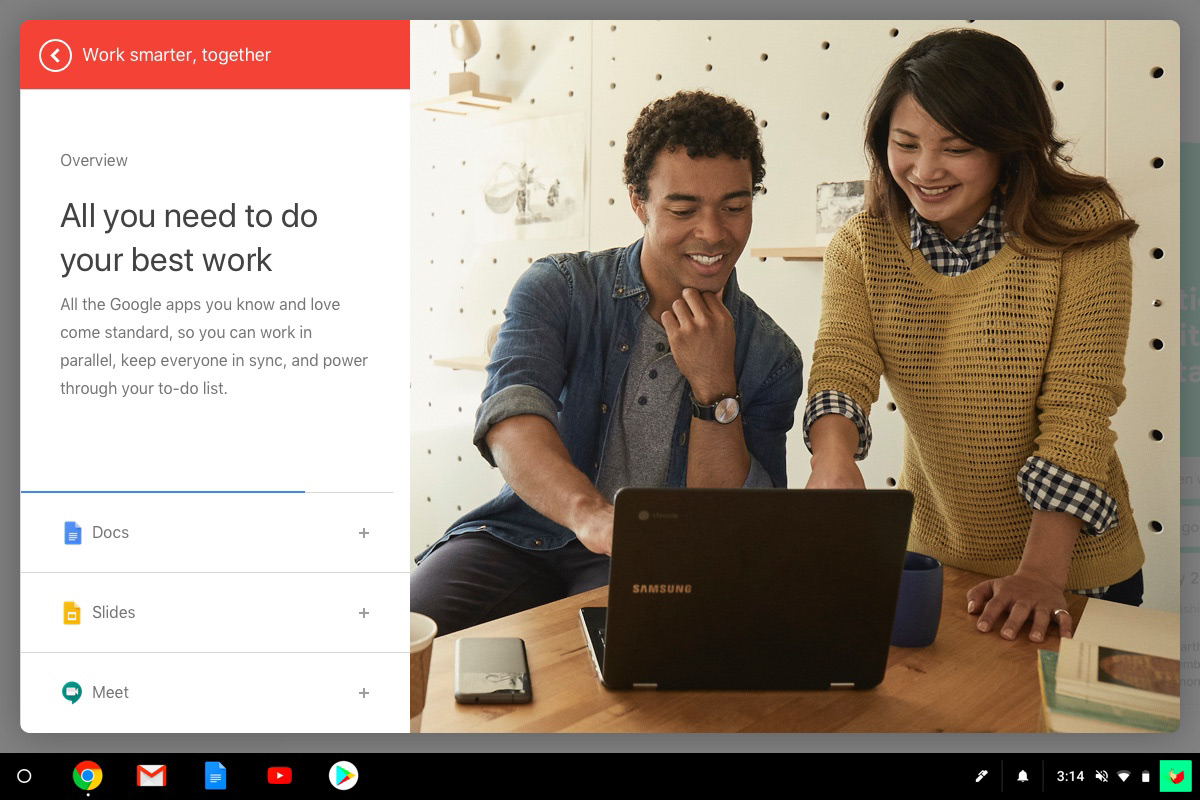
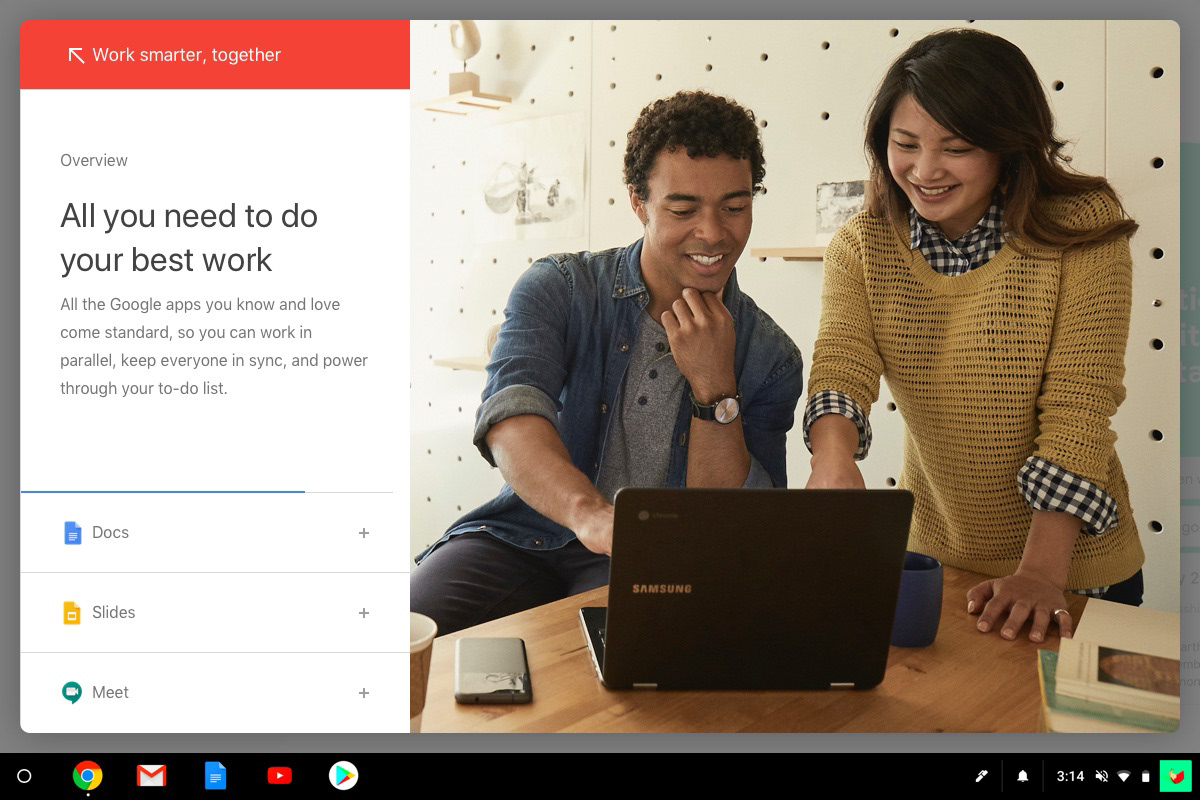
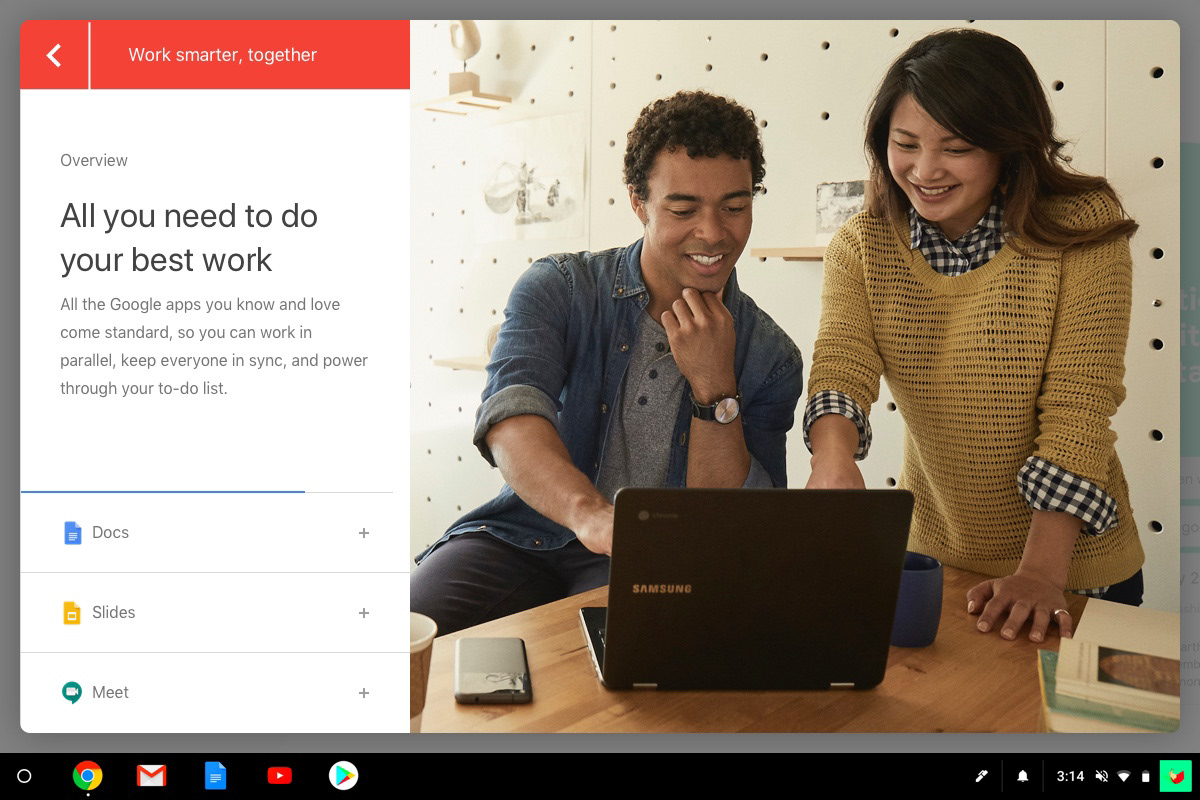
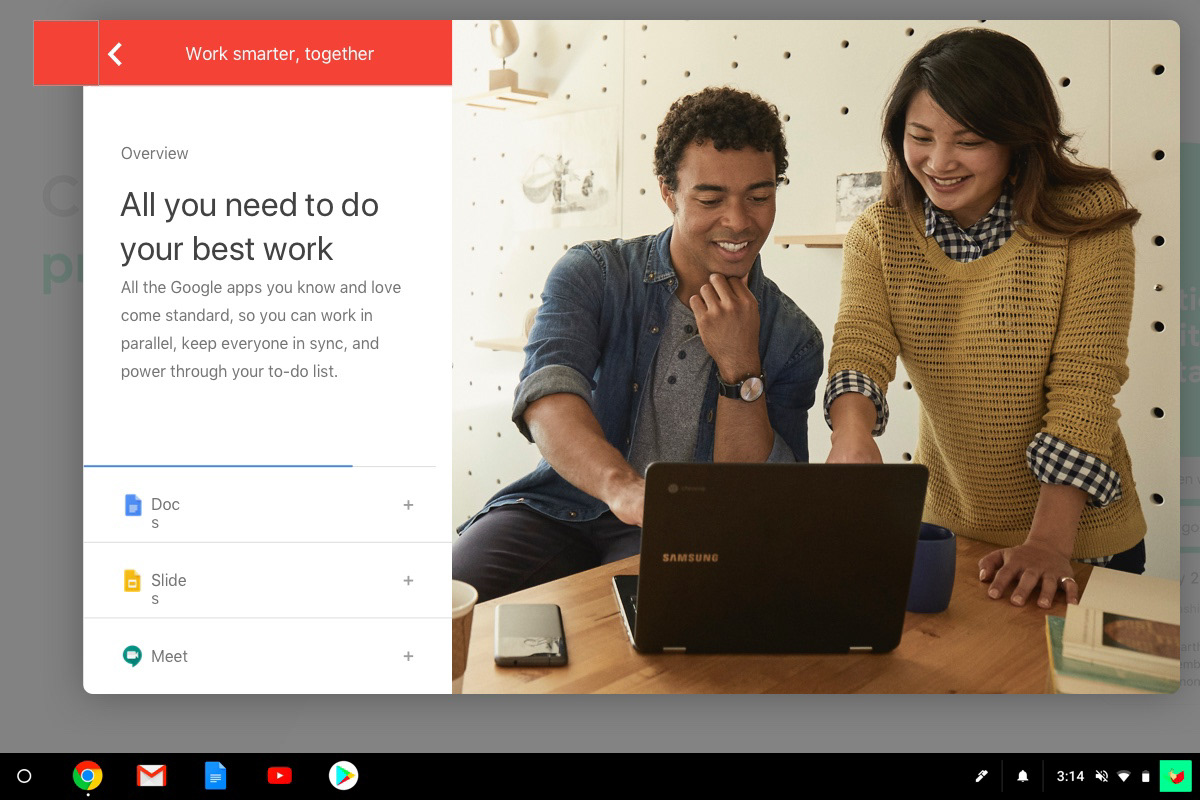
Task:Design a Back Button
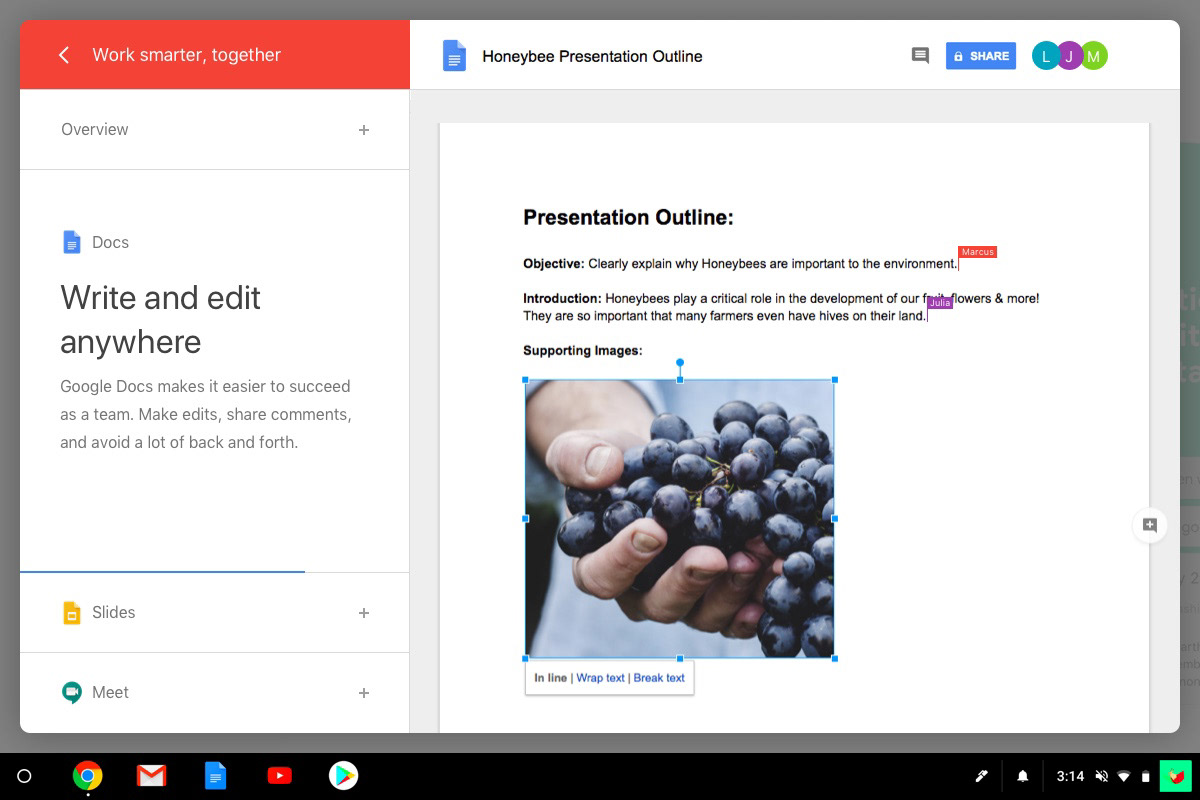
I iterated at least 30+ solutions for a single back button. Can you spot the difference?(below) Then I showed my designs to the senior art director and from there I iterated variations within that chosen iteration. The final solution is compatible globally across 50+ screens.
6) Don't prioritize aesthetic over compatibility.
The best design isn't necessarily the one that looks the best, but one that can integrate and operate with other elements in a system.































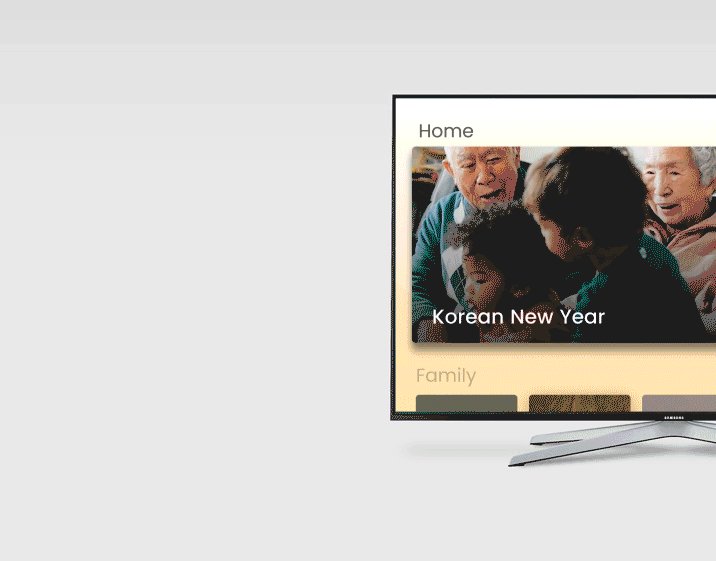
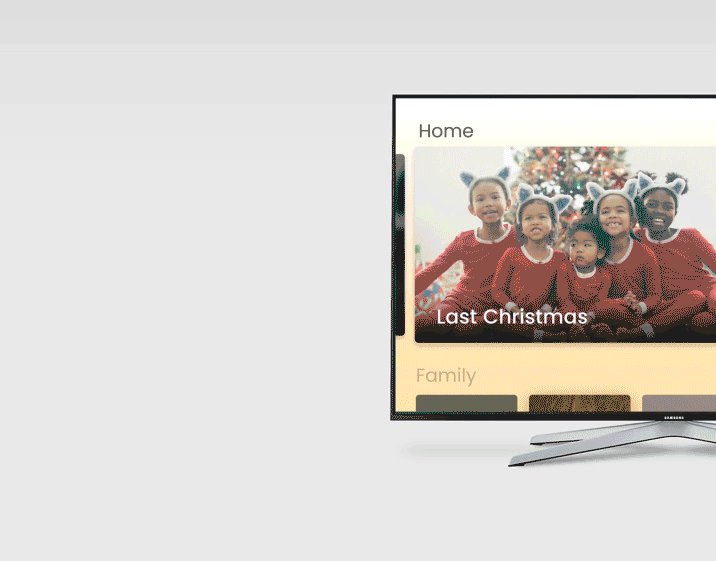
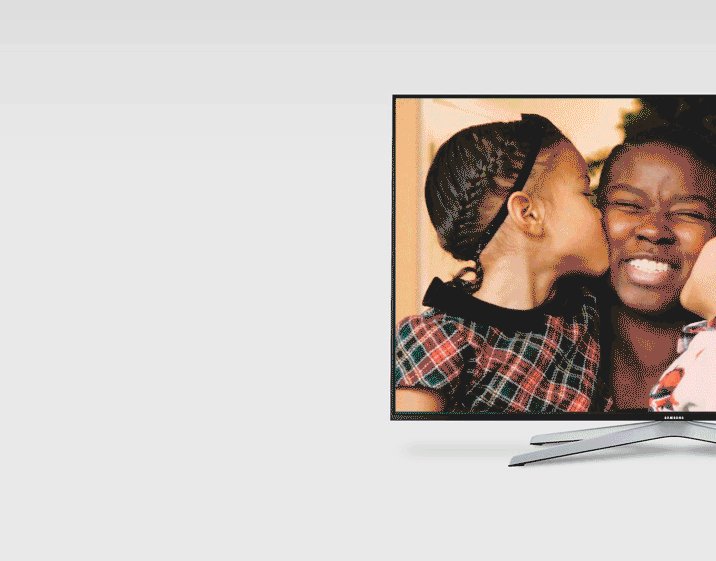
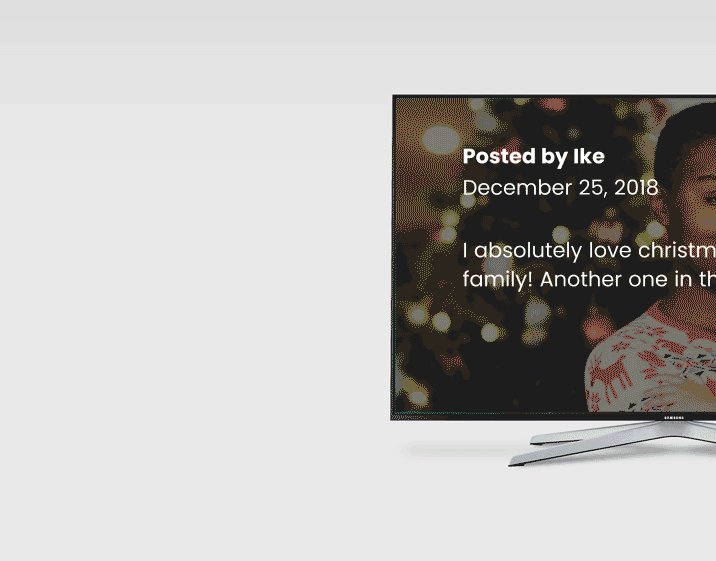
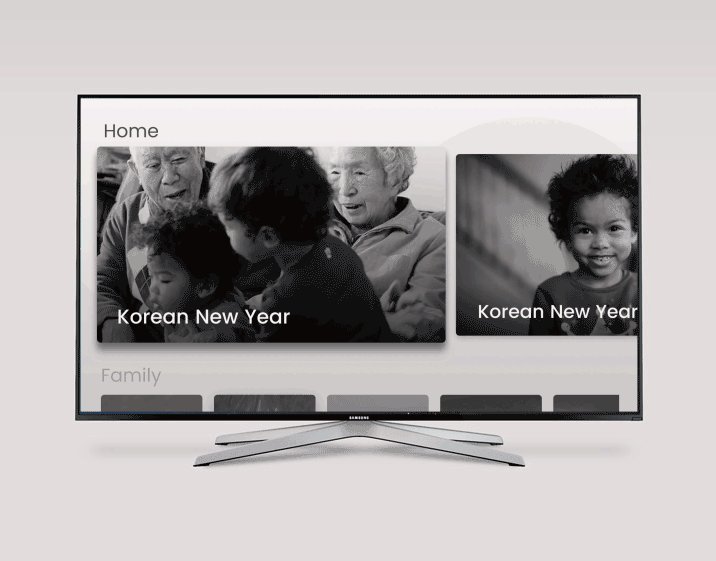
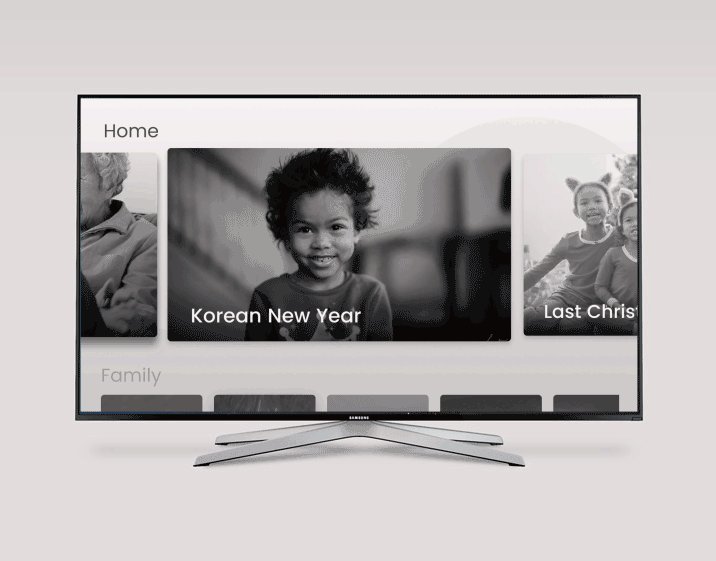
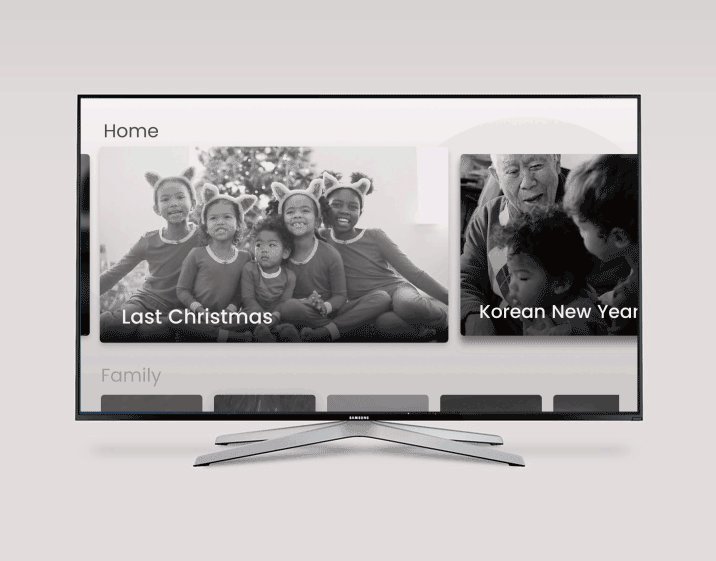
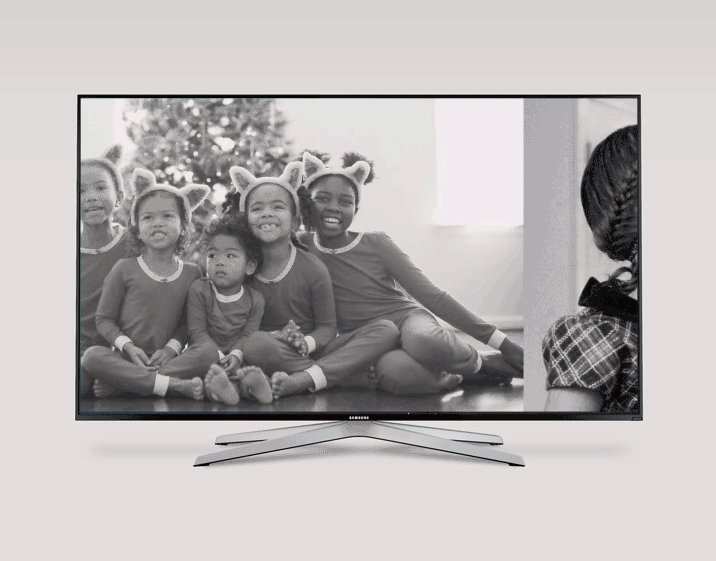
Task:Diversify Photos
The product was targeted toward audiences of all backgrounds, thus often times I was prompted to make sure the photos align with Google's inclusive brand.
It's important to be intentional with design decisions down to the smallest detail because every decision reflects upon your values as a designer, but more importantly the brand of the company.
Task:Building Client Decks
Each week we built decks to meet client deadlines, and to present to the client. The decks shows final deliverables, iterations since the last checkpoint, and progress in general.
Here I learned that there is no such thing as "borrowing from the internet." Every single photo down to an 8px icon from any third party must be documented. Thus, keeping a clean folder structure of files early on will save you a lot of time.
Thanks for Reading
I want to thank Alexis, Shawn, Diana, Christopher, and Maya.