Brief
Bond is an Apple TV photo app that helps grandparents connect with their family.
The Team: Christine Van, Hasque May, Hai Yang
The Team: Christine Van, Hasque May, Hai Yang
Overview



Vertical Navigation

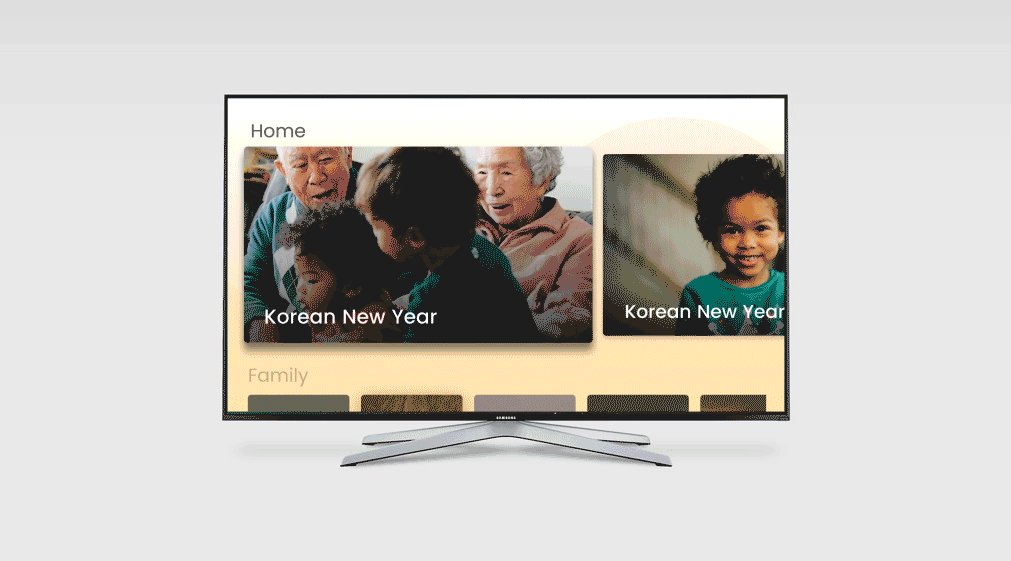
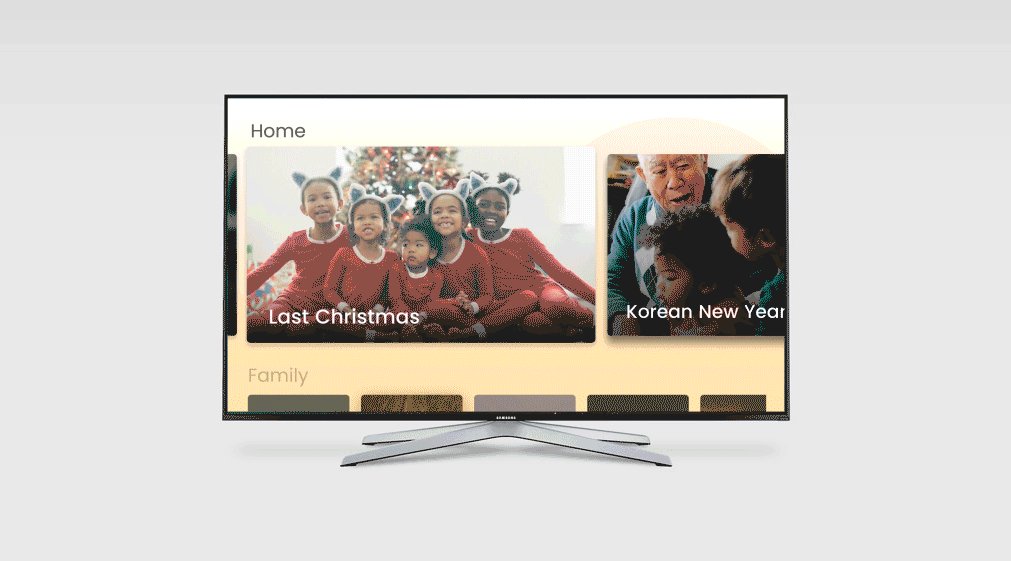
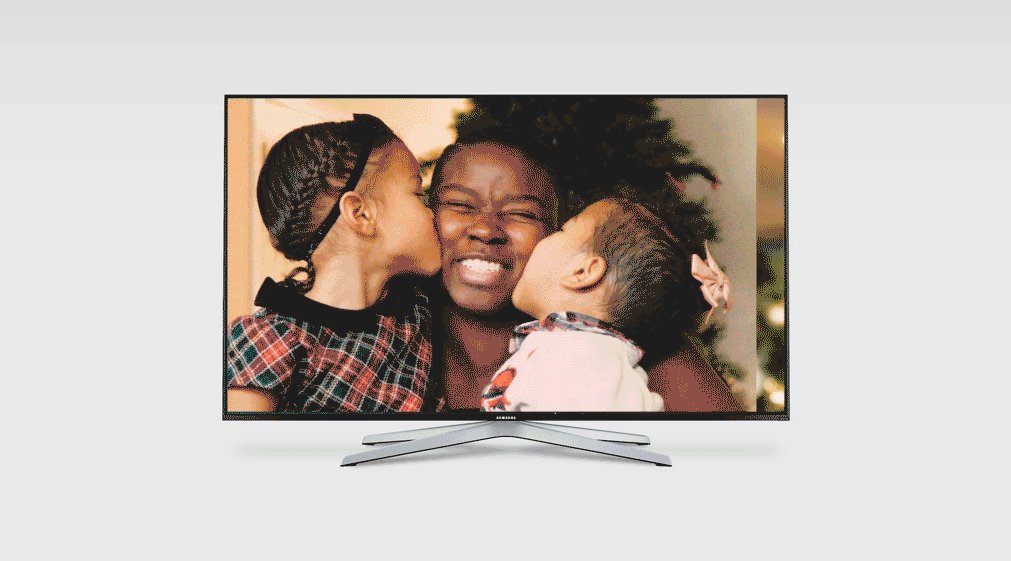
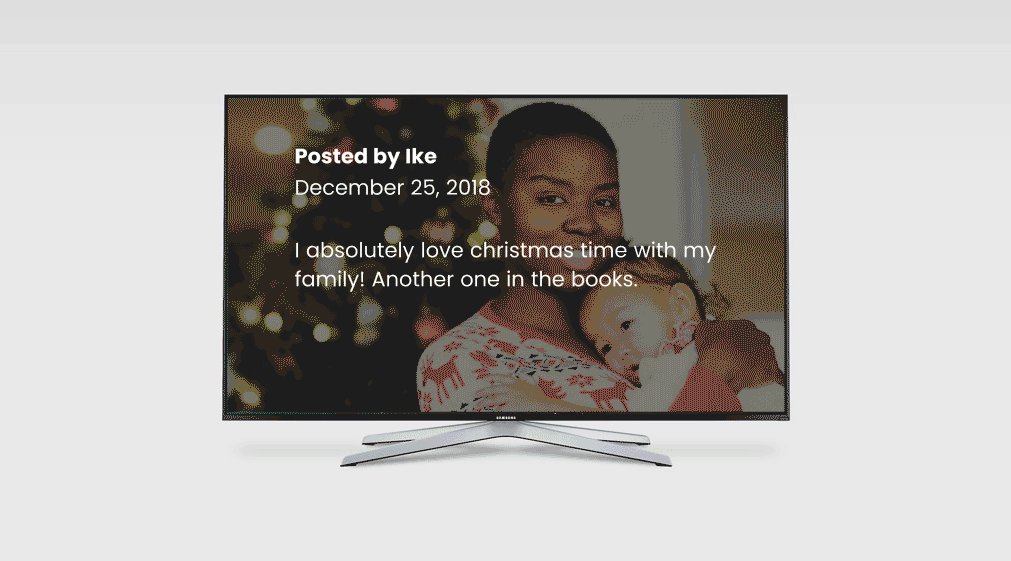
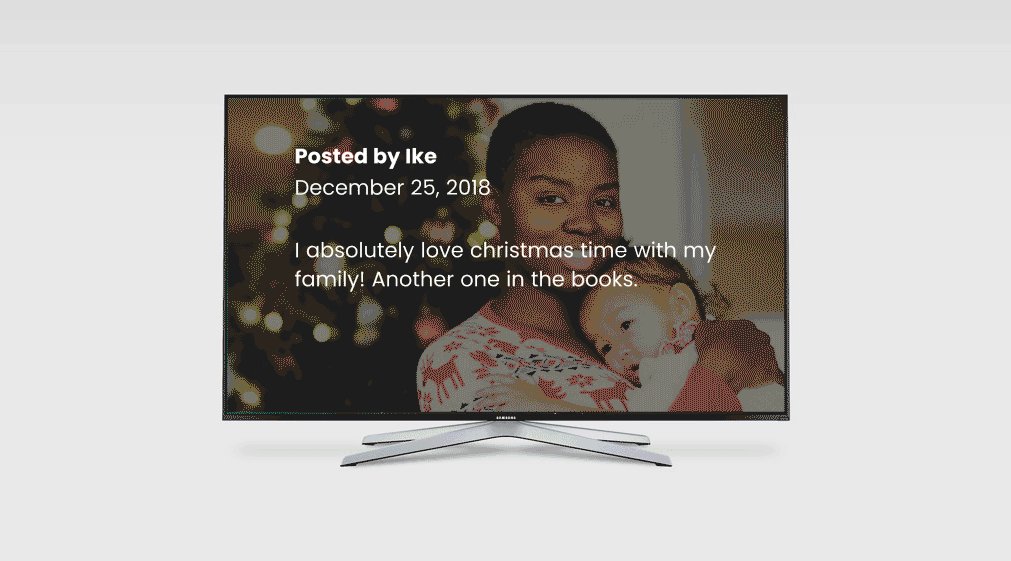
Moments

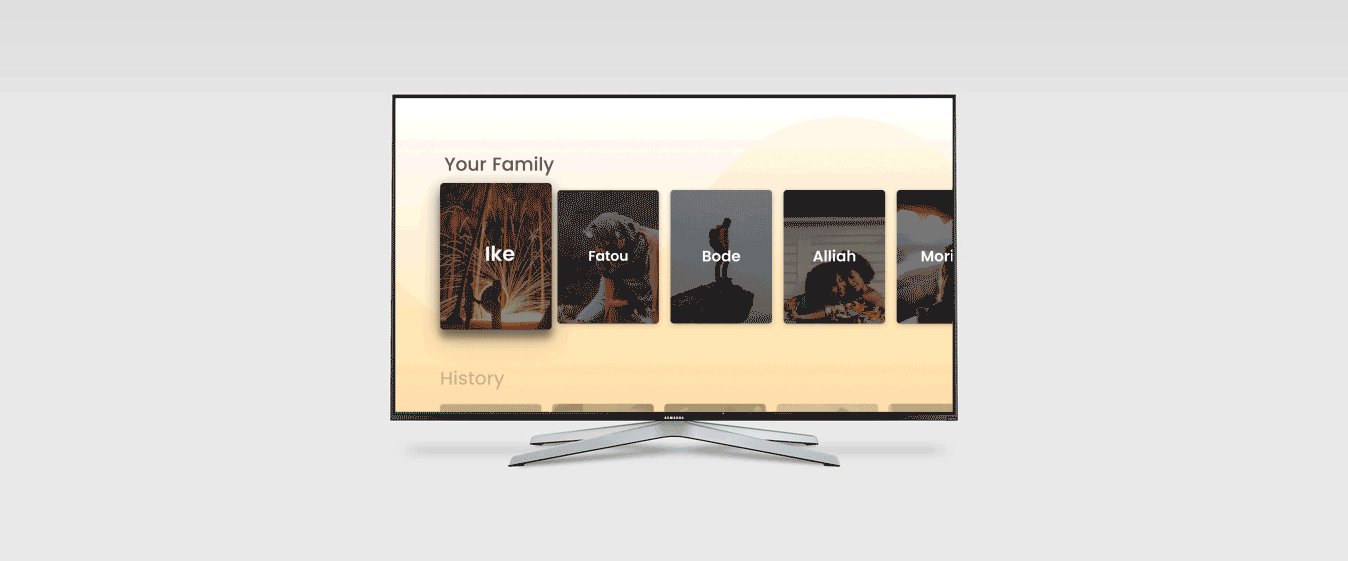
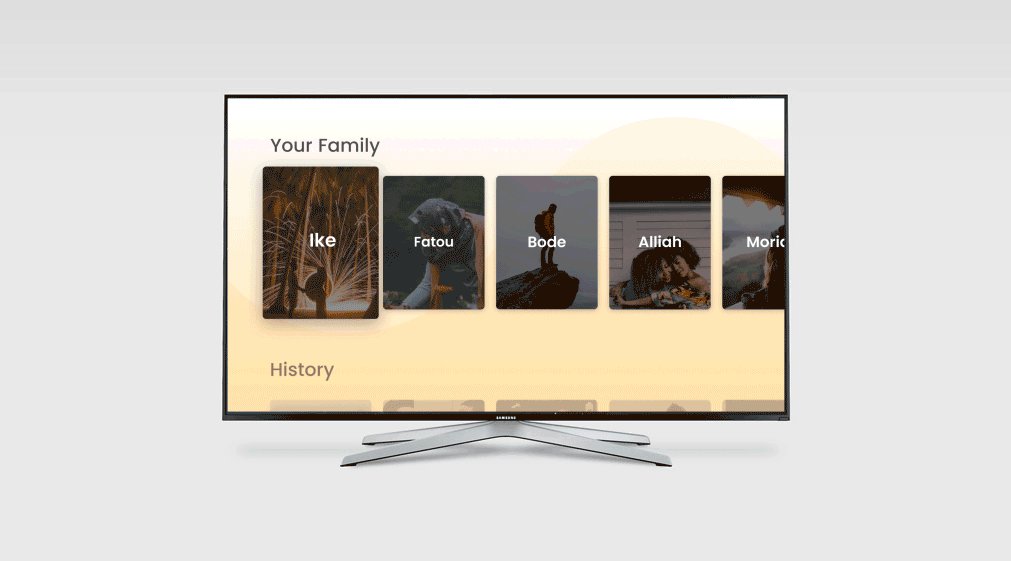
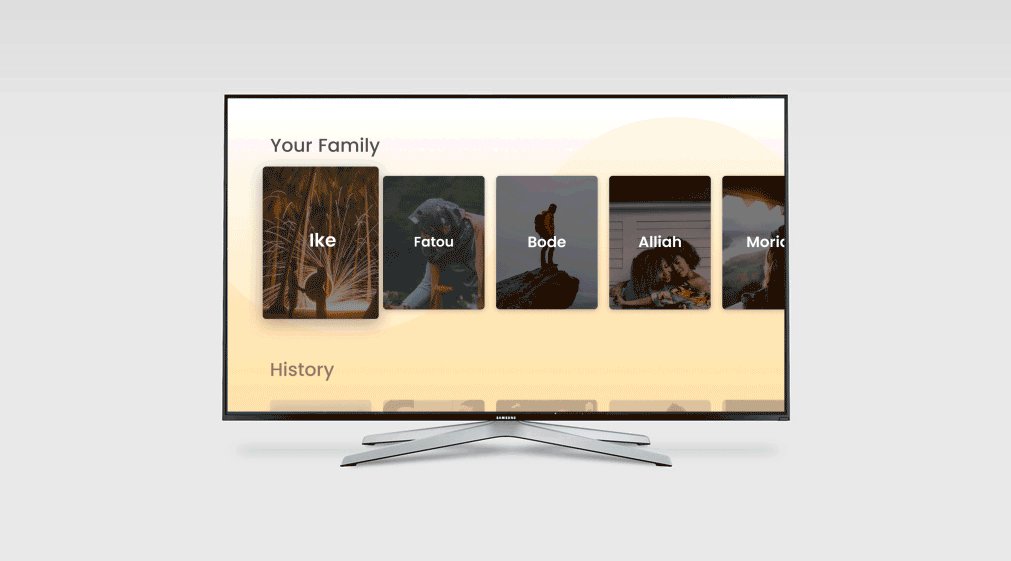
Family

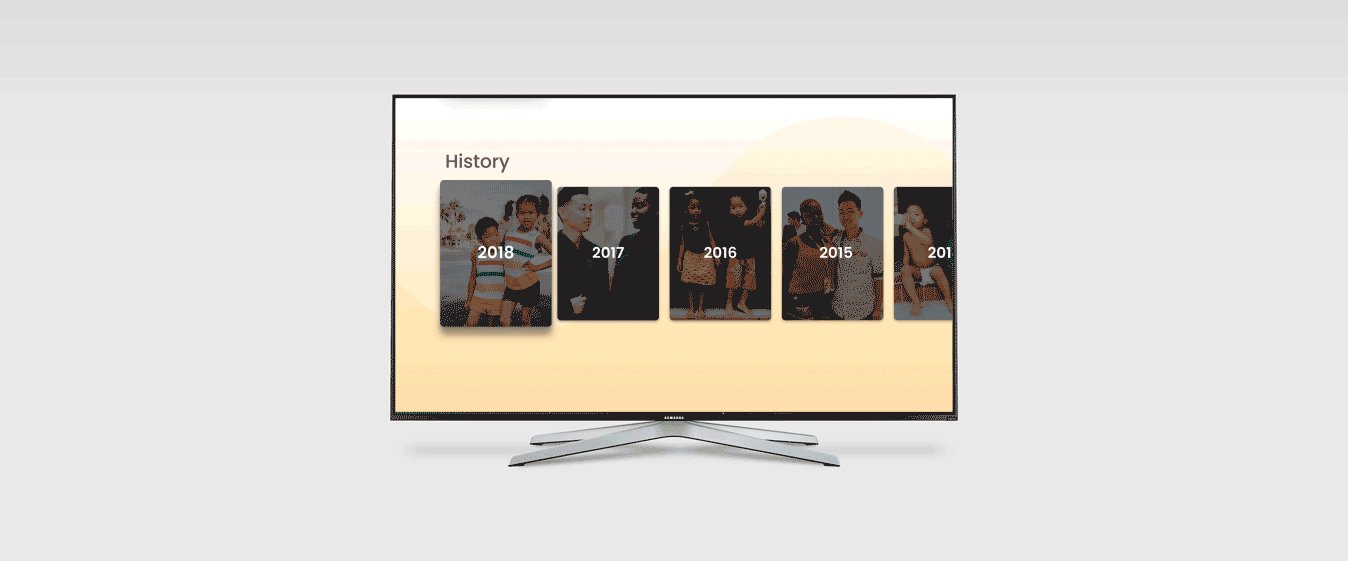
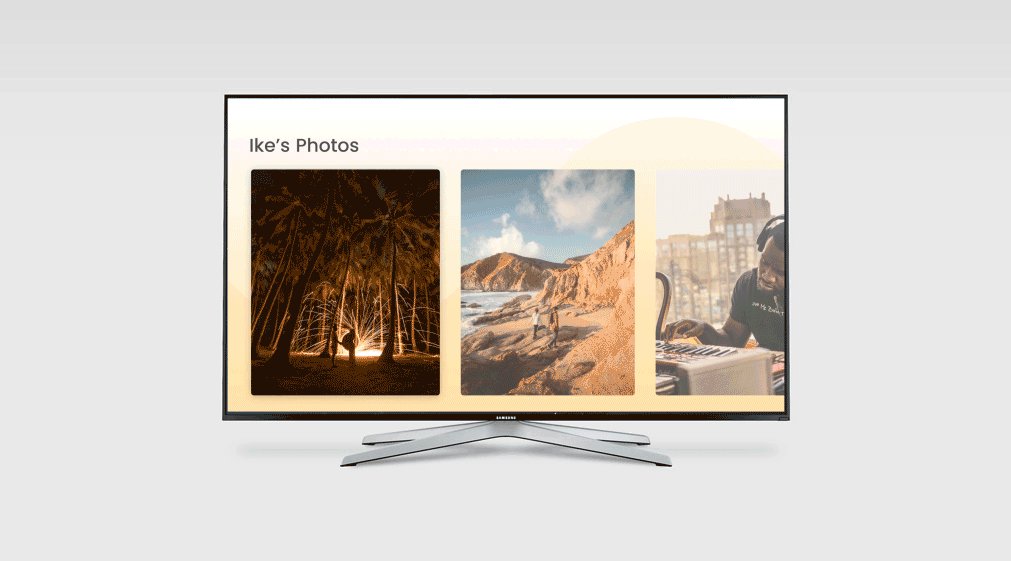
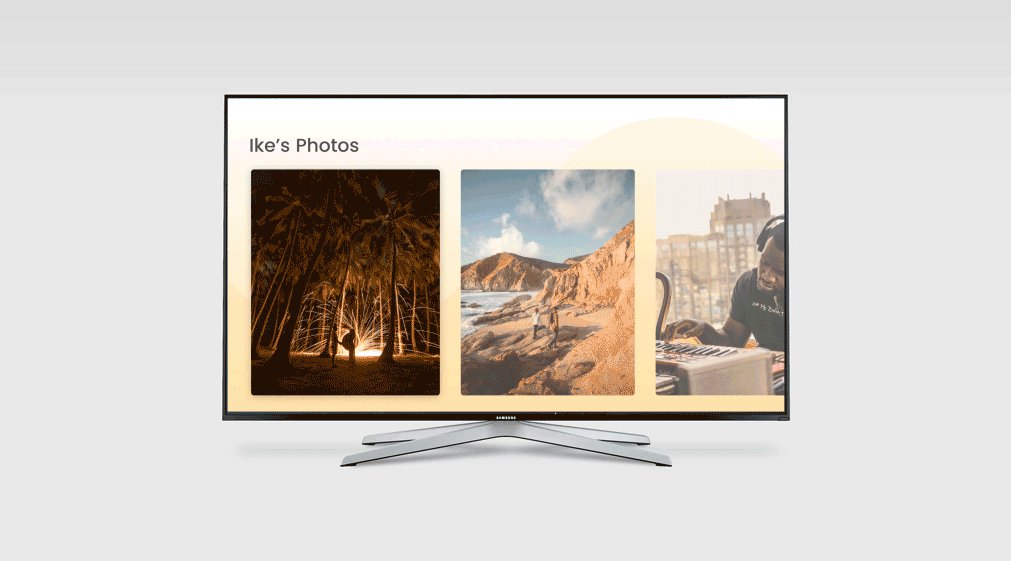
Memories
The Design Process
Initial Question
We started by having a group brainstorm and asking the initial question of how do people stay connected today?
The Problem
We realize that it's easy for people with social media to stay connected, however this is difficult for grandparents that are less technologically savvy, even more so for those living away in senior homes. It's inevitable for parents and grand kids to drift away as they pursuit their own life, subsequently a highlight for grandparents is when they receive a phone call or family visit.
Problem Definition
While yearning for family to visit, how can we help grandparents feel connected with out physically seeing their family?



Understanding the User
User Research
Since this was a two week sprint, we didn't have time to interview users. Instead we based it on intuition and personal anecdotes from our own grandparents. Keeping in mind that:
Solution
Noticing Trends
A particular instance that made us all chuckle was when we realized that grandparents, even those with smart phones, seldom do a whole lot with them. Specifically the app they use the most is the internal photo app, and within that app they would swipe through the same 10 photos over and over again.
Re-thinking the Context
Unless your grandparents are part of the "cool grandparents clan" most often than not grandparents are sitting down and watching TV.
In this context combined with our project scope of resurfacing memories. We concluded implementing a photo viewing app for Apple TV that leverages photos from social media, so that grandparents can connect with family.
Goals
We established three goals that will help grandparents stay connected with family.
Key Features
Referring back to our three goals, we concluded the navigation will have three core pages: Home, Family, and History to reach said goals.
Competitive Analysis
Successes
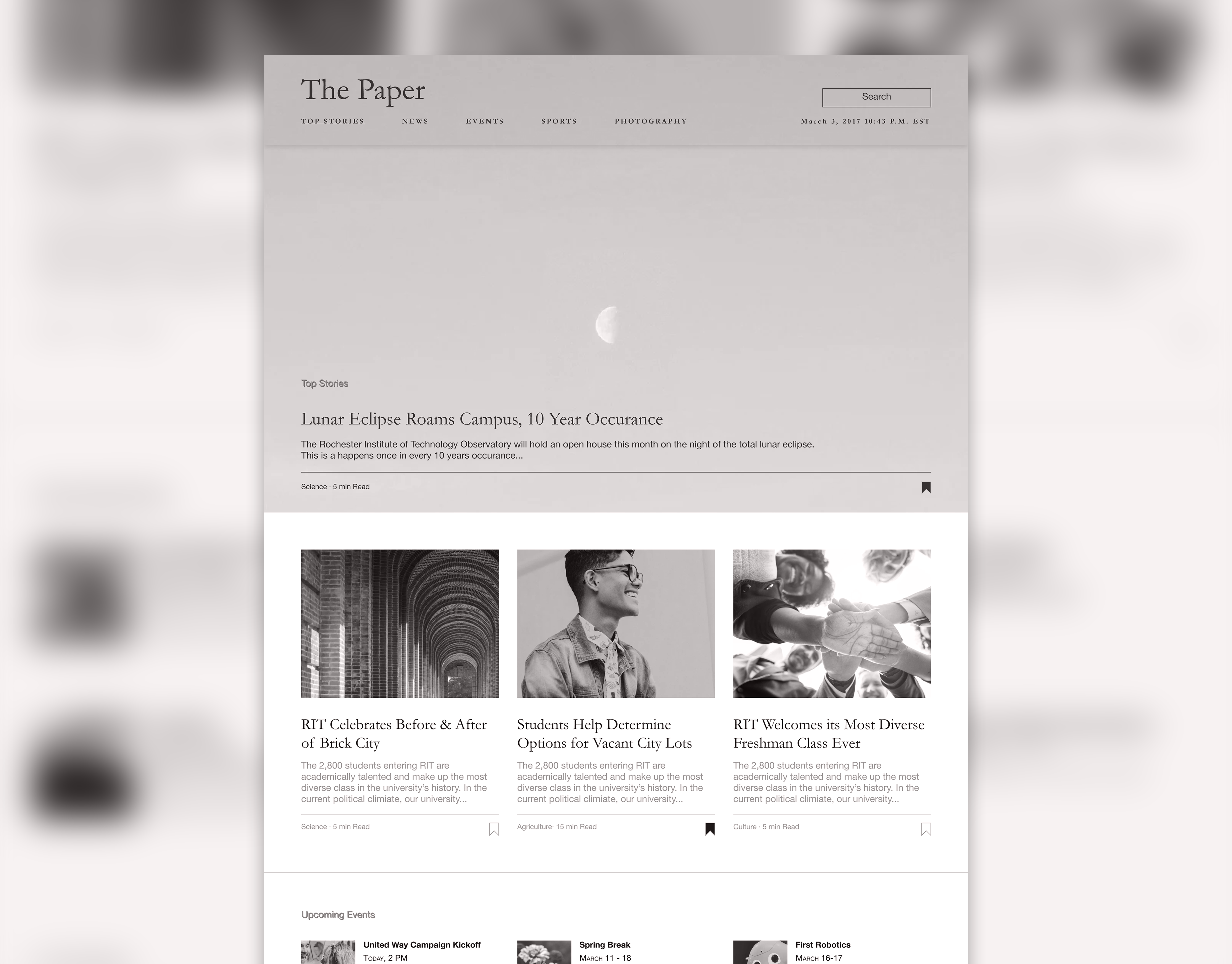
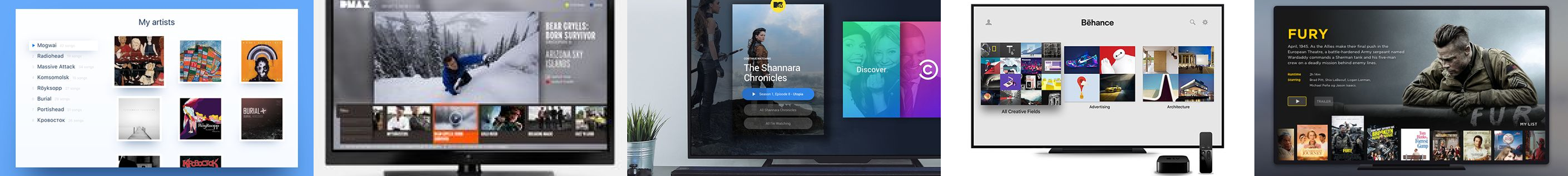
Keeping our features in mind, we look to other photo viewing platforms to look for successes, and here are the takeaways.
Collaboration
Delegating
Since we are all generalist we decided it to be most efficient in delegating each screen between the three of us. I was responsible for the home screen(highlighted below).
Style Guide
We created an early stage style guide so that our designs will end up some what consistent across team.
Use Case
User Story
Keeping my original goal in mind. I think of a specific use case based on a real user story.
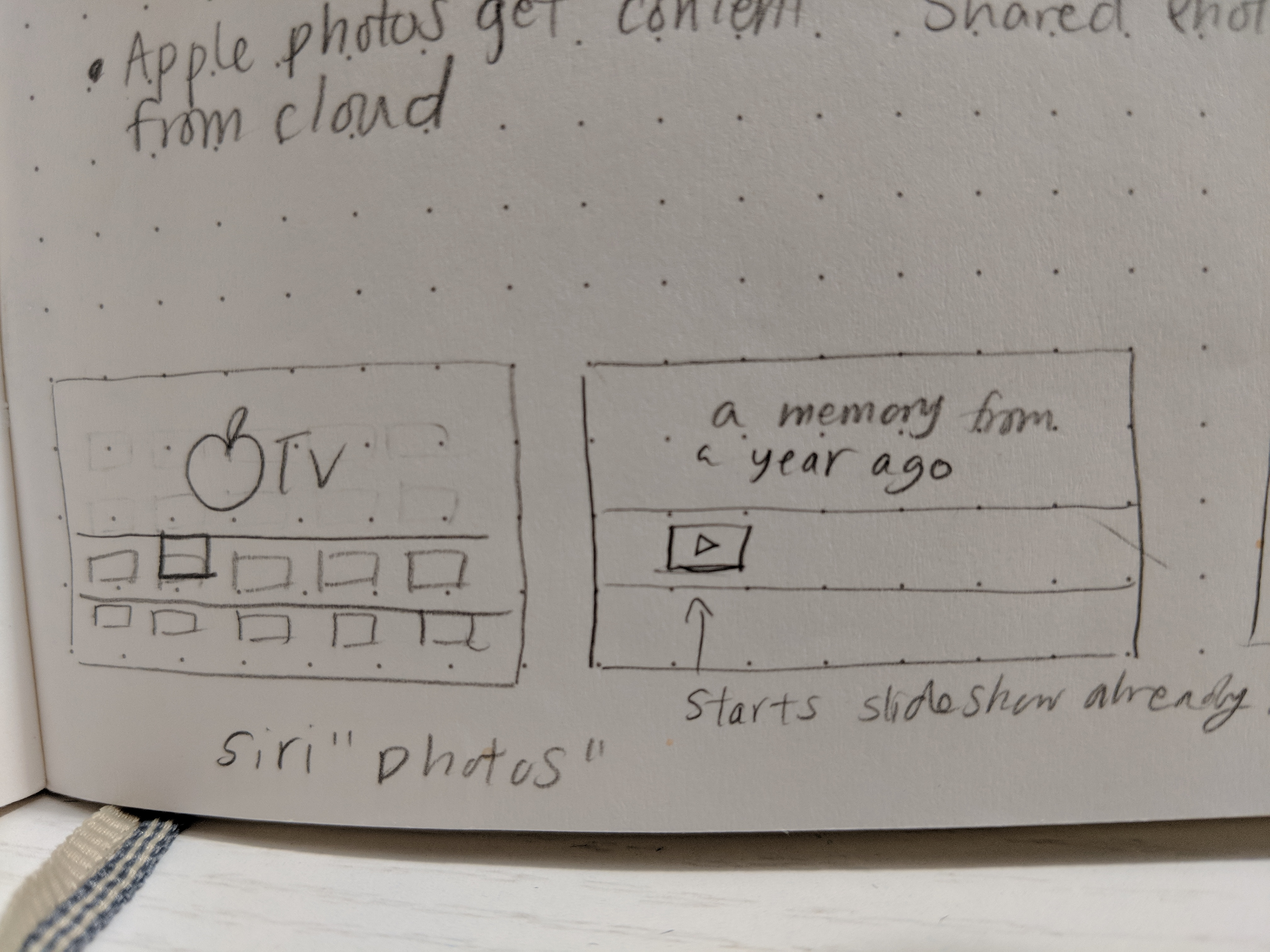
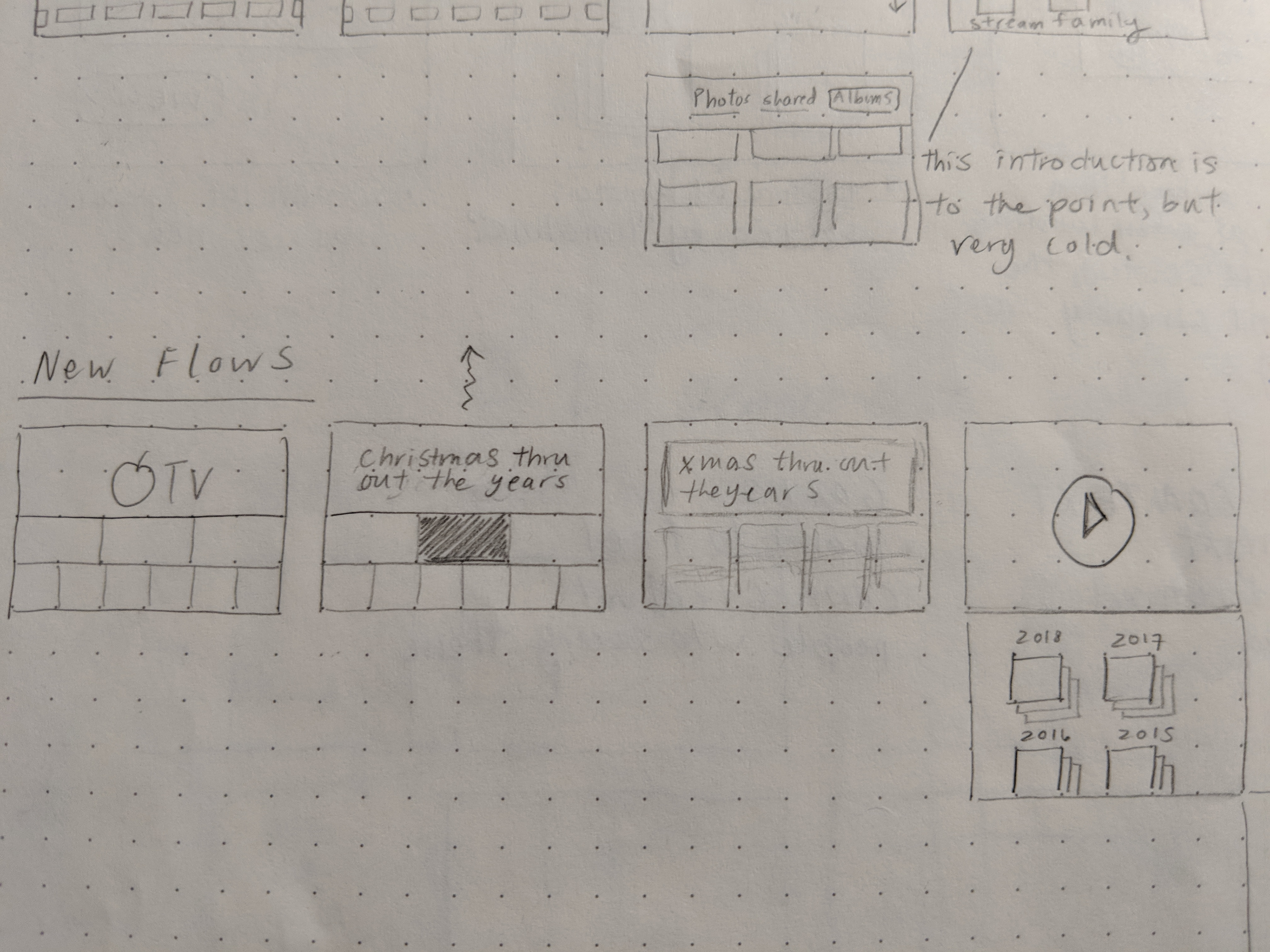
Sketches
Here using other TV apps as reference and playing with the Apple TV itself, I got a better gauge of TV interactions. Then I iterated quickly ideas that popped into my head. At this stage it's important to keep it loose and flexible, to get as many iterations as possible.





References
Lo-fi Wireframes
Jumping into lo-fi wire frames I establish the general flow, thinking holistically. Then iterate further on the home screen. Sometimes you need to jump straight into it and work backwards.
More Lo-fi
The home screen sets the premise for following screens, so I iterate on that further. I decided to go with simple horizontal card based because the fewer visual cues the better it is for grandparents. Plus, horizontal allows for cinematic view of pictures.
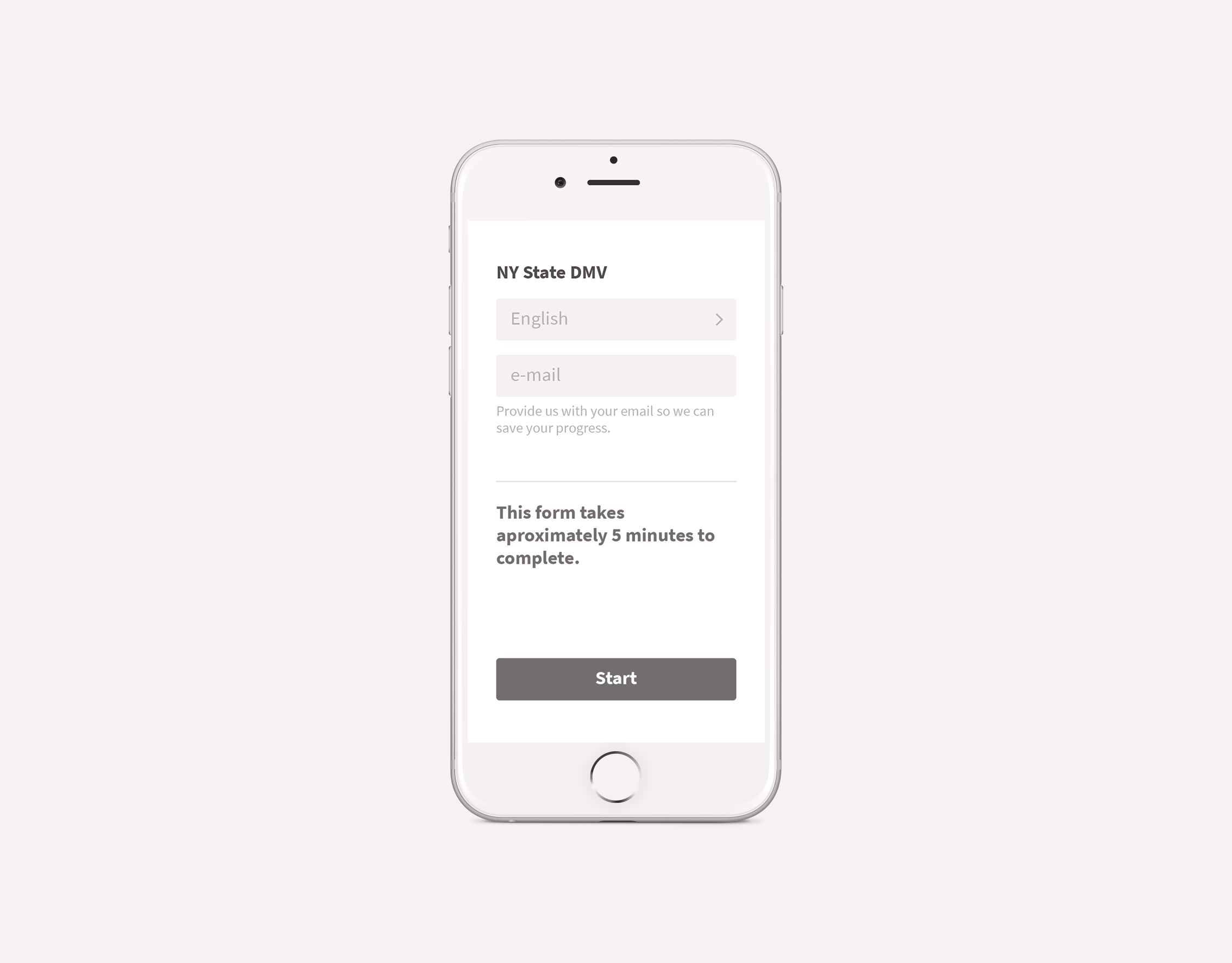
Mid-fi Wireframes
Adding real contents helps me visualize the solution.
Hi-fi Wireframes
More Home Screen Iterations
I couldn't help but iterate more on the home screen as I can prototype really fast and you won't know if something works until you try it.
Adding Necessary Micro Features
Upon making hi-fi wire frames it felt natural to implement metadata and commenting feature.
Accessibility
We were given feedback to consider accessibility, particularly text size. So we tried to implement an intern text size toggle.
Visual Design
Compromising
Initially we didn't plan on going into detail for visual design due to the time crunch so we made subtle visual design tweaks to compromise. However, I felt the mood it gave was stark and emotionless. The mood is integral to how the product succeeds so I gave it extra effort.
Mood Board & Applied Style
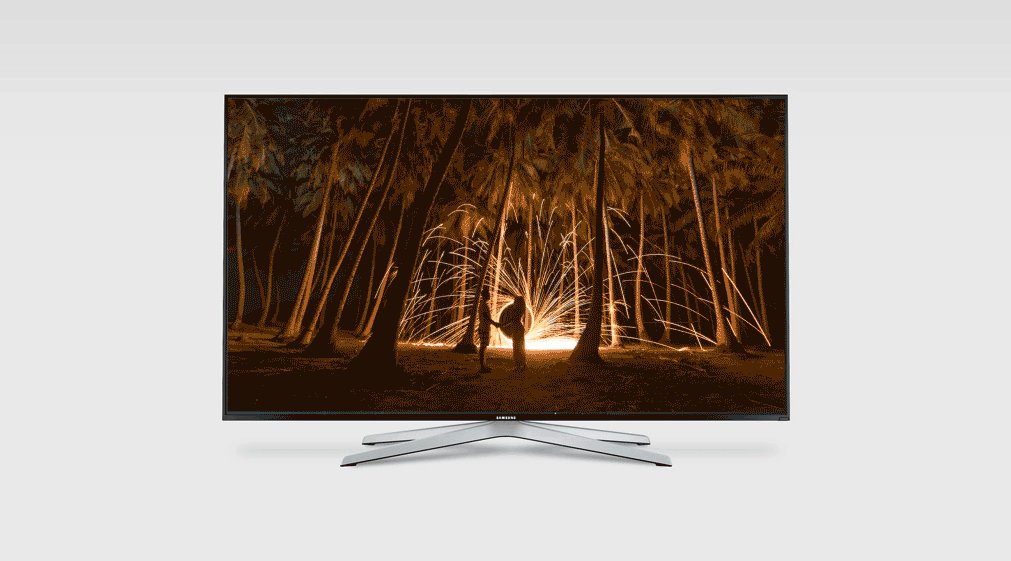
Should evoke the feeling of a sun ray hitting you and your body is engulfed with warmth.The nourishment of the sun parallels your memories nourishing your body, giving you the feeling of life.
Time Constraints
We had to take out accessibility and commenting features as we weren't confident that we could execute well in time.
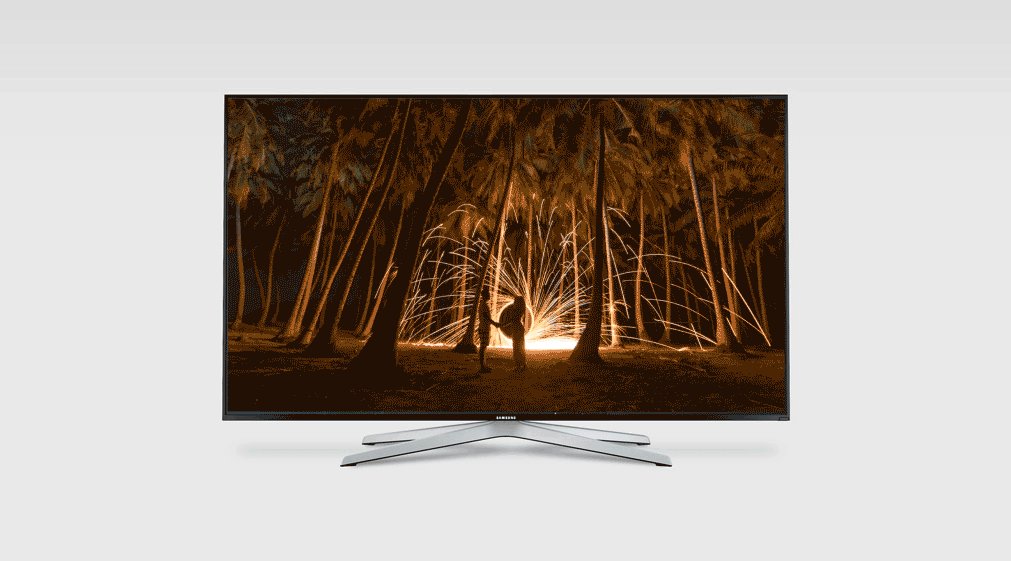
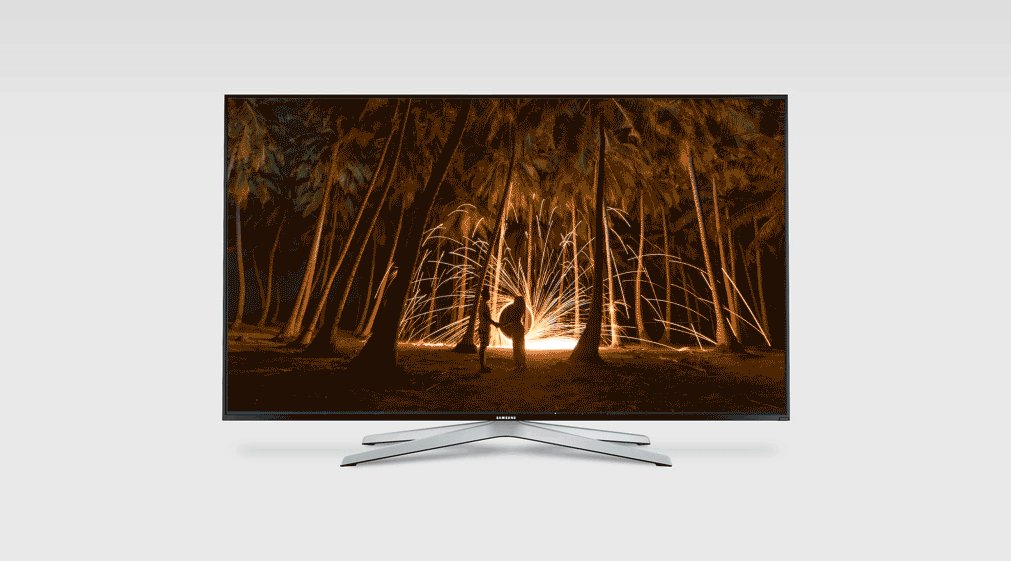
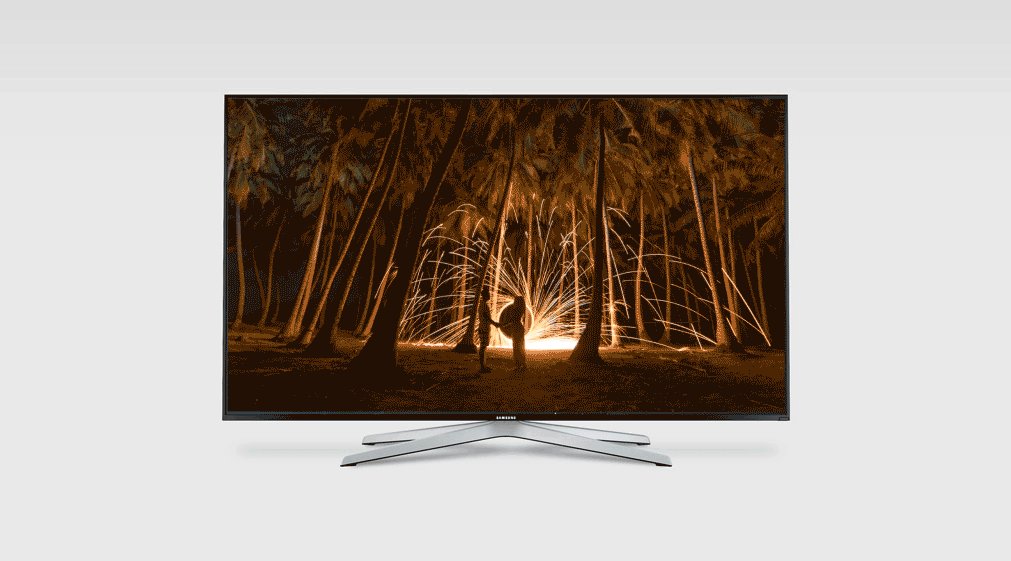
Final Design
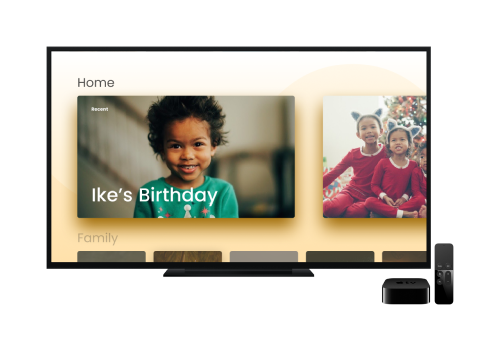
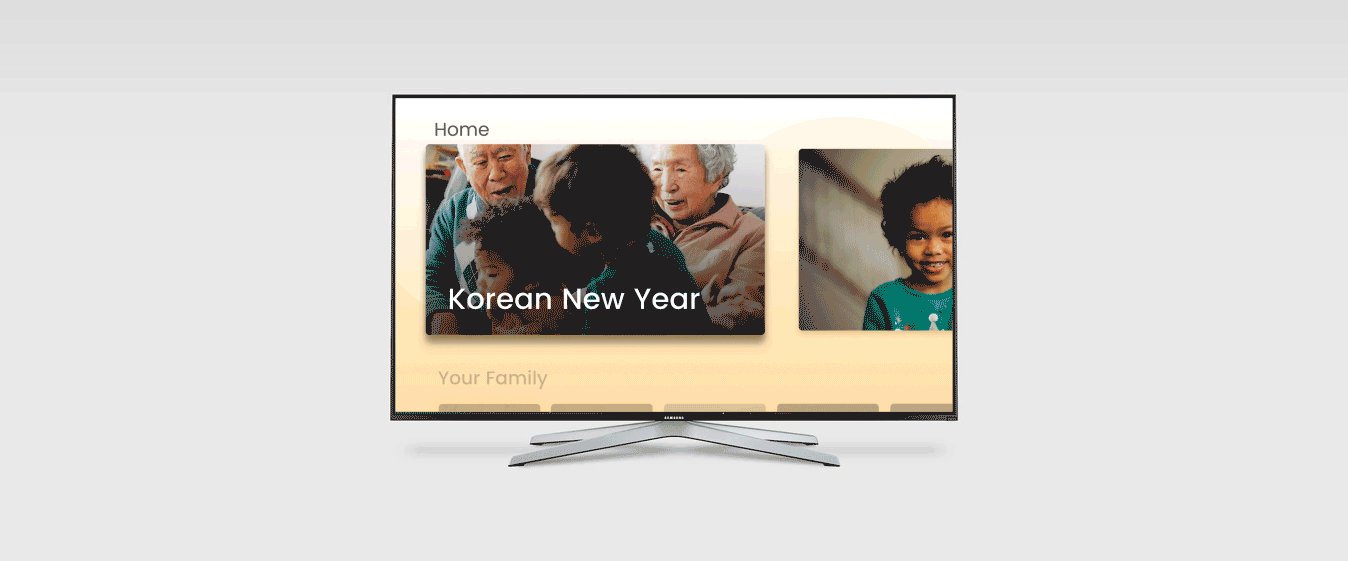
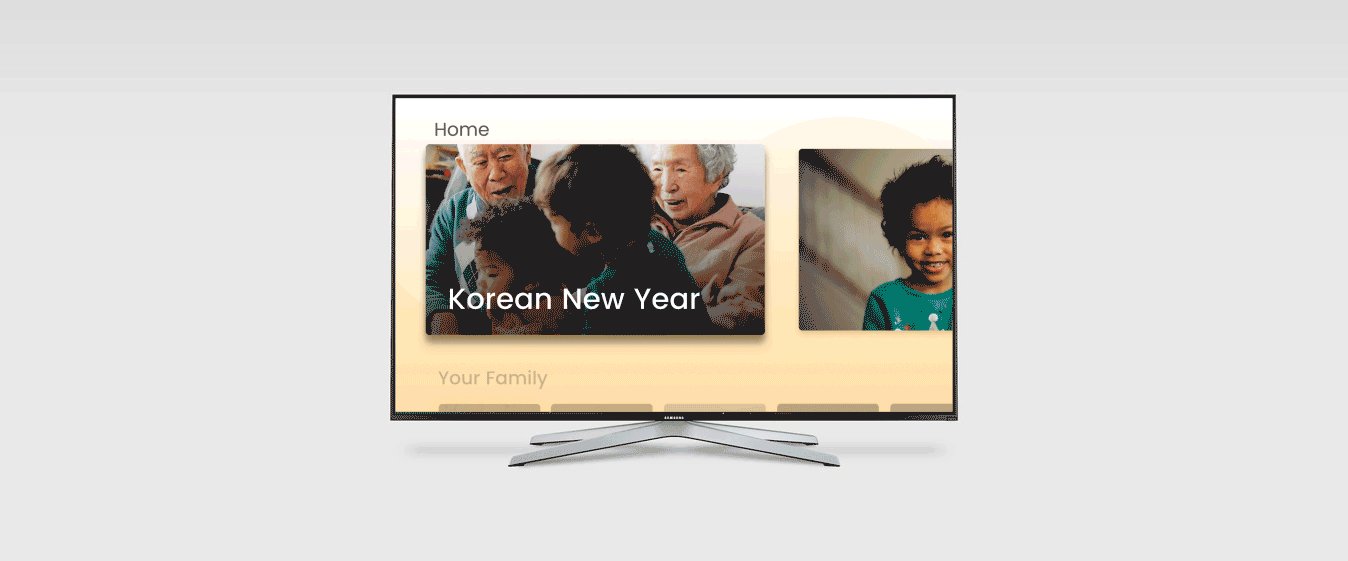
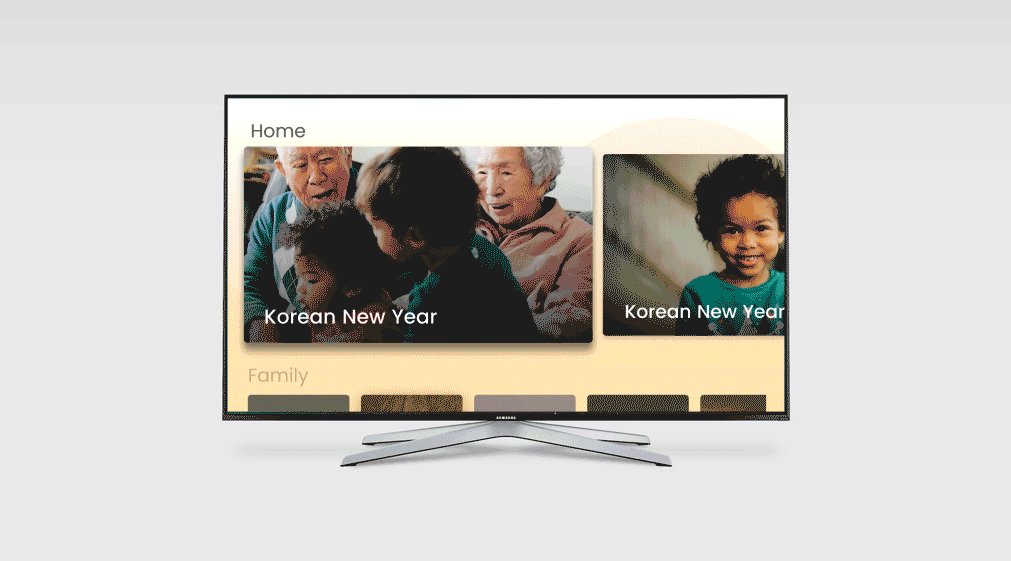
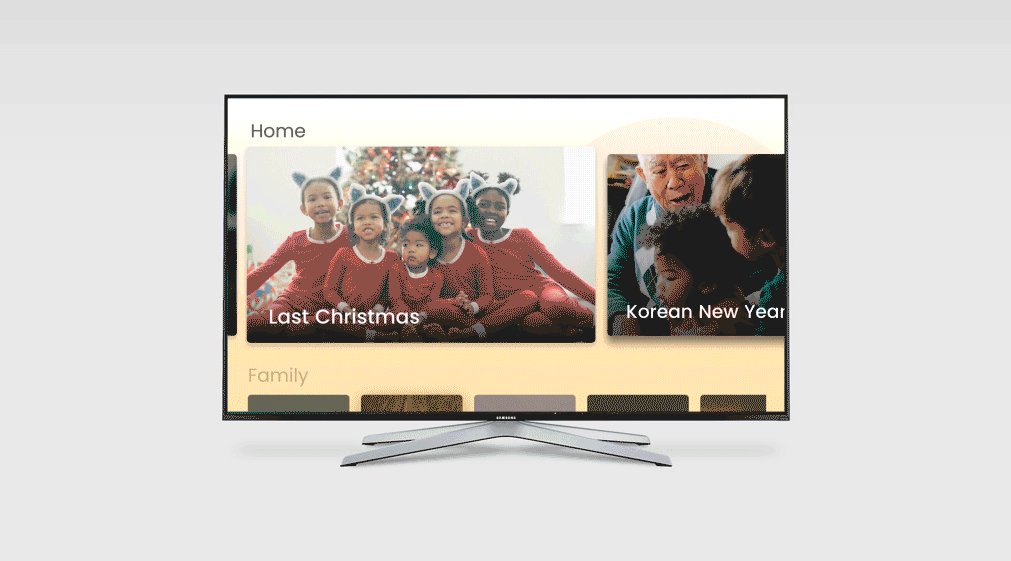
Keeping our original insights in mind, the final design has minimal visual cues, intuitive remote interactions, and large text and viewing for the less technological savvy, our grandparents.
Summary
How can we help grandparents connect with their family?
Goal
Be in moment as if you were physically there.
Be in moment as if you were physically there.
User Story
It’s Christmas time and Jin and Wei lives in Ohio, while their family is in California. They just does not have the physical strength to fly to California, nor does their family have the economic cost to visit them since they already came during Thanksgiving. They are mature about the situation, but they can’t help but feel lonely and miss their grand kids.
User Flow
Final Design
Final Team Design



Cool Beans! What's next?
Thanks MAZELEE family for letting us feature your photos.